Try the LESS converter, right now!
posted under category: CSS on August 25, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
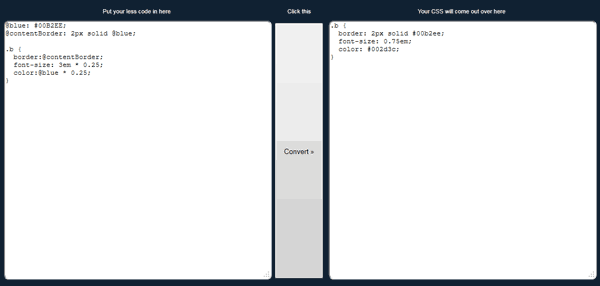
Today I am making public a tool I created to work with LESS CSS. This is a simple converter that takes your LESS and makes it CSS. It will help you learn and work with the LESS CSS language by showing you how things get converted and displaying any errors as they come across. Here’s a screenshot to give you an idea of what you’re up against.

You can type or paste some LESS code into the box on the left, then click the stupidly large center button to see the CSS that LESS generates in the right box. You can keep the CSS and use it for whatever, that’s fine. I have been using it over the past couple weeks to test LESS code snippets - in this case, it’s really more like a snippet compiler, a test driver or a debugger. I tried to make sure all the errors come across with as much detail as possible, but that doesn’t mean that LESS always gives useful compile errors.
It’s up on GitHub, so you can download, clone or fork it and make a million dollars, or you can run the LESS CSS JS Converter right here from dopefly.com.
The tool uses the Javascript LESS compiler, so there is no server connection, it’s all in your browser. Try it out and see for yourself how fast and easy it is to write LESS CSS!
