posted under category: Life Events on February 9, 2021 by Nathan
I have a handful of small things that I don’t want to write up in long-form, so here are a bunch of them.
COVID stay-at-home orders have been fine
Ups and downs, for sure. Work had previously taken a hard stance against working virtually. They did a hard 180° last March, and none of us have visited the office once since then. I hope somebody ate that Cliff Bar on my desk. I would like to bring my chair home, however. I have an AmazonBasics chair at home, which was fine for the amount of time I needed it, up until last March. Now I’m wishing I spent more money on it.
Through the Spring, we scheduled theme nights at home. Hawaiian night. Video game night. Science night. We probably had a dozen of them. All the kids got to pick at least one, and we’d use whatever decorations we had to make it a party. I highly recommend this activity.
South Carolina has actually been pretty chill about it. We’re happy enough to mask up, even if it’s just for show, but if that’s what keeps my favorite restaurants open, then I’ll wear 2 masks if I have to. We’ve had a bunch of friends with COVID, but very few serious cases, and no deaths in our circles of friends. My airplane company is struggling though. We’ve had lots of layoffs - some of it for the better but most of it just for the sadder.
Homeschooling has actually been successful
My oldest child graduated high school, a year early, and even started college with a scholarship! As a homeschooling parent, this is a huge win for us. We decided to homeschool her when she started reading chapter books going into kindergarten. I guess firstborns are always early. We’ve been keeping it up, and now really identify ourselves as a homeschooling family. It’s a weird thing, but honestly it just keeps working out. Especially in light of the trainwreck that was 2020.
Both of my teenagers got jobs where they make pretty good money and are liked by their peers. Again, a homeschooling win. They’re responsible, and they make me proud. That makes a dad’s heart warm!
I love Vue.js
I don’t think I’ve talked about it on here. I fell in love with Vue when I first saw it. Actually I created something a lot like it when I first stumbled over my dislike for React, but before Vue was popular enough for me to hear about it. I always say that you need a framework only when you are on the verge of creating it yourself. That’s where you firmly discover your need. I settled for a bastardization of jQuery and Mustache - that’s how much I disliked React.
I understand React, and really I cut my teeth on it as my first all-encompassing JS framework (“but it’s a library” - not when you use Redux, React Router, and the millions of little packages you need to make a React app work), but I just genuinely hated… well… everything about it. It was partly the naming schemes for events (“componentDidUpdate”, “componentWillReceiveProps” - these are terrible!), it was partly that there was essentially no way to progressively implement it into an existing website, partly because you pretty much can’t use it without Babel and everything that entails, partly because the documentation was barely workable, partly because Facebook, partly because they keep changing major things, partly because Hooks aren’t actually a great software development solution, partly because they add feature that never become official (suspense anyone?), largely because everything in React-land is so verbose and involves a lot of typing, partly because the ecosystem is so fragmented and there are actually too many bad choices you can make with libraries and application design that will create terrible programs, partly because JSX is strange and feels very non-standard, and partly, finally, because I really just have my preferences and React isn’t what I prefer. I dislike it. To be a little more fair, the docs have improved, the lifecycle events have evolved a bit, and the code required to make it go has been getting better thanks to functions over classes and the Redux Toolkit over plain Redux.
I really do “get” React - function call in, HTML out. It’s just that Vue is better, faster, more efficient, more obvious and predictable, easier to work with, the tooling is better, the first-party libraries are better, and the happy-path to success is very easy to find. If you’ve ever worked with React and wondered if there’s anything better, there is.
So Vue is my preferred front-end. I like it in the browser as an included script like jQuery. I like it in a manual Webpack that does just enough. I like it wrapped up and intertwined with my back-end. I like it in a full standalone CLI. I love that it grows with whatever project I have for it. Vue is really great.
My preferred back-end
Years ago I swore by ColdFusion. I mean, it was the best thing going in 1998. Way better than… what did we even have back then? ASP. PHP. JSP. Nah bro. Allaire Macromedia Adobe ColdFusion was definitely the easy path. I mentioned a while ago how my lil’ company has been moving us off of that - and for good reason. We can get the same job done in other platforms. They’re different. There’s something about googleable stackoverflow questions that make a lot of platforms work for you. I set out to find out what was up with .NET, and found my way into .NET Core. I’ve always been a fan, as C# was a pet language to me.
A couple years ago, a couple of us met with Damian and some of the .NET team as representatives of the hundreds of ColdFusion programmers at my company. They were really nice, listened to our feedback, showed us some interesting things coming up, and gave us help getting started on converting a 100 year old company to Microsoft’s software stack. It was nice. So I’ve officially jumped ship and have been coding up all of my APIs in .NET Core running on our private cloud over the past few years. It’s been very successful.
Something I didn’t expect though, that I should have seen coming, is that the .NET Core stack has really just become a thin middle layer between a database and a complex UI. Sure every app is different, but we’ve moved a lot of complexity into JavaScript.
I have a little advice for ColdFusion coders. Immerse yourselves in OOP and FP - there are reasons programmers talk about this all the time. In the CF world, you can get away with doing pretty much anything, but in C# your hands are bound - in a good way, but a challenging way. Learning object-oriented programming and functional programming today will pay off both today and tomorrow. Your CFML will be better, and your non-CFML will be better and you’ll be able to switch more easily.
(Discuss with Disqus!)
posted under category: Life Events on February 28, 2019 by Nathan
I mentioned a couple weeks ago that I was working on updating my blog tooling to make it friendlier for me to use. Well I’ve gone and done a couple of interesting things.
- I added support for markdown
It’s like no software these days is complete until it supports markdown files. Vue CLI UI makes it pretty easy to add NPM packages. Actually, I prefer that method over the command line now because I lose the fear of misspelling the name of a package or install the wrong one because it has a logical name, and it always tells me when a package is out of date. I really love Vue UI! If you’re not convinced yet then I’ll tell you it has a dark mode. You’re welcome.
I chose the cleverly-named vue-markdown package. Okay, maybe that’s not such a clever name, but I don’t need clever, I need a markdown library that works with Vue and is easy to use, easy to integrate, and lets me work the way I want. Vue-markdown succeeds on all fronts. It’s as easy as:
<vue-markdown @rendered="grabMarkdown" :linkify="false">{{post.bodyMarkdown}}</vue-markdown>
I had to fight with it a bit in order to get both the markdown text as well as the rendered HTML - one for my continued editing, and the other for outputting on the screen without forcing a markdown render on your web browser as you read this. Because the markdown is only rendering as HTML when my editor is on the preview tab, I have to force the tabs to switch over to the preview (if it’s not already there) so that there is HTML that I can save. Of course it takes a moment to do that, it’s not automatic. Vue’s $nextTick() comes in handy in these types of situations, even though every time I use it, it feels like a hack. Really it’s just a sign that I’m rushing through a solution without thinking fully through it. Then again on the other hand, my React project at work could really use a nextTick method - setting a short timeout to an anonymous function is even more of a hack.
Anyway, Markdown was an easy thing to add, and anything that gets me playing with Vue more is a sure positive.
- Friendlier blog post URLs
I always think of URLs as part of the UX. A well-thought-out address should be discoverable and simple. It’s not even for the SEO, although I bet it benefits as well. It’s really just a thoughtful way to care for my visitors.
My post scheme is easy - this one will be /techblog/388 but is also addressable by the name alone /techblog/post/Continuing-the-blog-upkeep. That second one (slug-only links) will probably be an unused feature, but I like the idea that the ID isn’t required as part of the URL because it seems cleaner.
The worst part of the friendly URL change was definitely the URL rewriting. Not because it’s difficult, no way, but because there are so many ways to do it, and it’s hard to find the right one. For example, Hostek, my wonderful web site host that I definitely recommend, says they recommend using a .htaccess file, and that it works with ISAPI_Rewrite. I didn’t have any luck with that. The file would have been this:
.htaccess
RewriteEngine On
RewriteBase /
RewriteRule ^techblog/([0-9]+)/?(.*)$ /techblog/?id=$1 [NC,L]
RewriteRule ^techblog/(post|entry|slug)/([a-zA-Z0-9_-]+)$ /techblog/index.cfm?slug=$2 [NC,L]
Instead, I had much better luck using a web.config file. Clearly I’m on an IIS server. This worked, but the backreferencing is so ugly. Only Microsoft could ruin regular expressions. That file is like this:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Blog Post Slugs">
<match url="^techblog/(post|entry|slug)/([a-zA-Z0-9_-]+)$" />
<action type="Rewrite" url="techblog/index.cfm?slug={R:2}" />
</rule>
<rule name="Blog Post IDs">
<match url="^techblog/([0-9]+)/?(.*)$" />
<action type="Rewrite" url="techblog/index.cfm?id={R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Finally, I also have this site running locally in a Lucee server. It’s fast and minimal and I love it, but it’s Tomcat/Catalina which is a little harder to google the solution. The redirect file is called rewrite.config and it lives in my lucee\tomcat\conf\Catalina{domain}\ folder. It looks like this:
RewriteRule ^/techblog/([0-9]+)/?(.*)$ /techblog/?id=$1 [NC,L]
RewriteRule ^/techblog/(post|entry|slug)/([a-zA-Z0-9_-]+)$ /techblog/index.cfm?slug=$2 [NC,L]
There are subtle differences between all of these, and that was my biggest pain point.
Anyways, I hope this has been entertaining and educational as I continue to evolve dopefly.com into something that makes me proud to be associated with.
Coming up next: Fonts and colors for rendering code. Friendly URLs for years and categories. Those are the small plans that are definitely happening. The big plans are things like dumping the database altogether, putting all the code on GitHub, continuous deployment from commits, and other things I’ll probably never get to.
(Discuss with Disqus!)
posted under category: Life Events on February 17, 2019 by Nathan
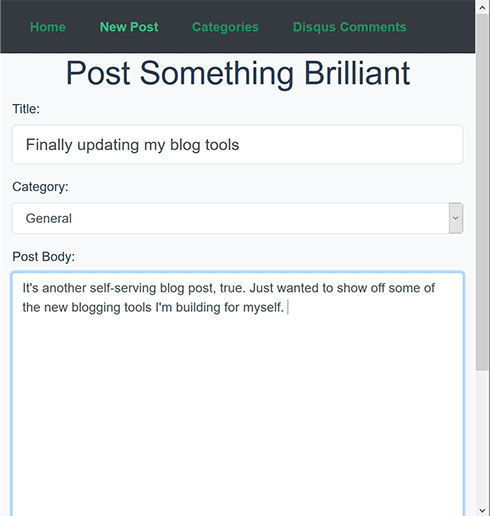
It’s another self-serving blog post, true. Just wanted to show off some of the new blogging tools I’m building for myself. Honestly this is a trial run - I’m crossing my fingers that this will actually post something!
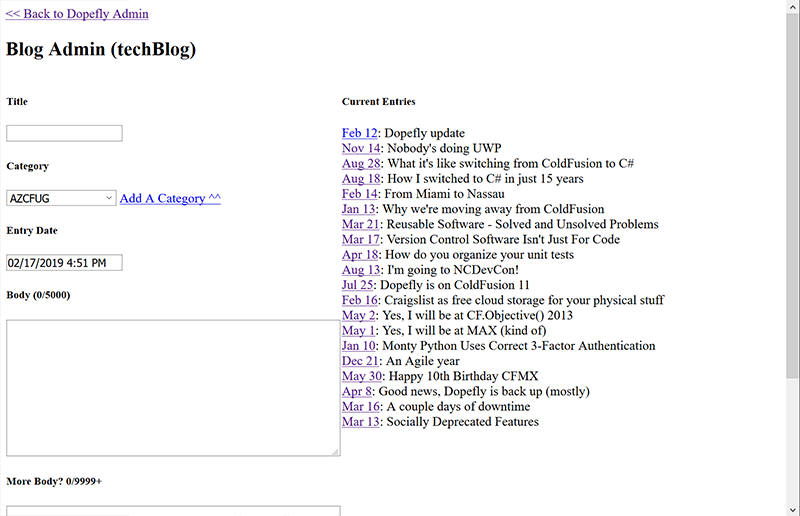
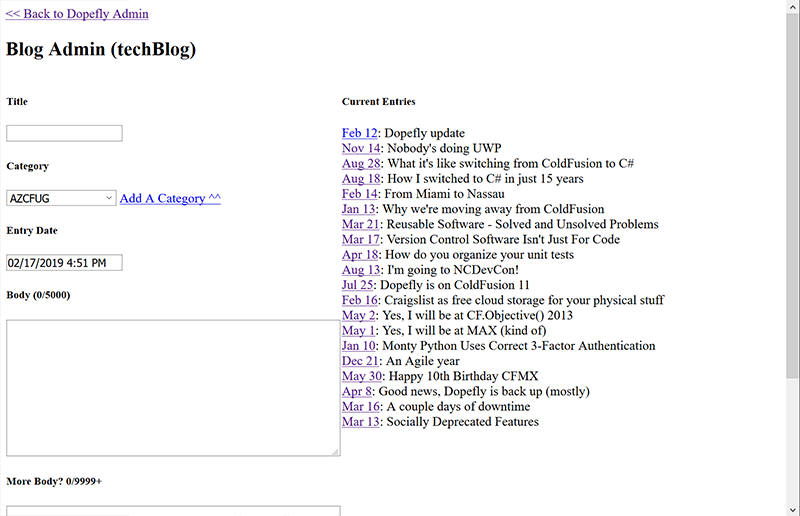
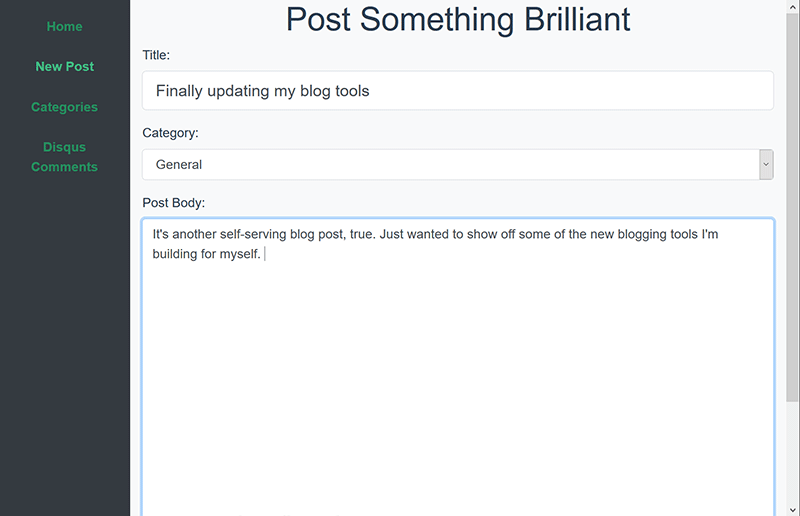
Without further ado, first, something truly hideous. Here’s the bare-minimum thing I’ve been copy-pasting blog posts into.

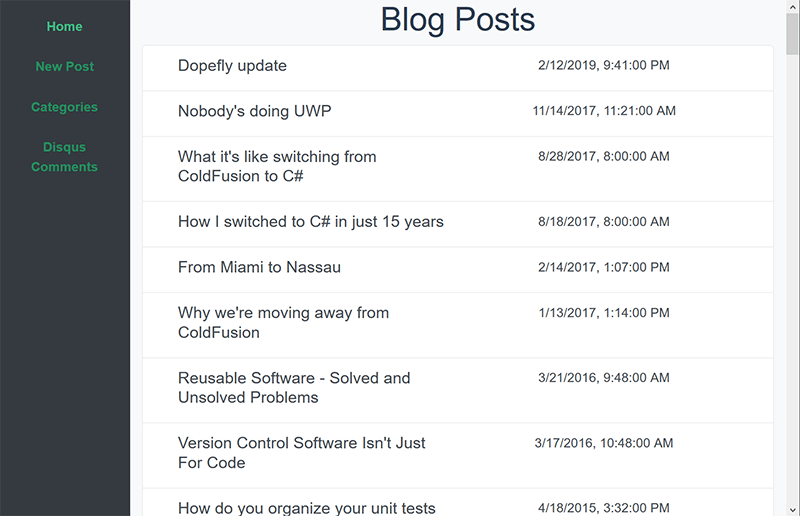
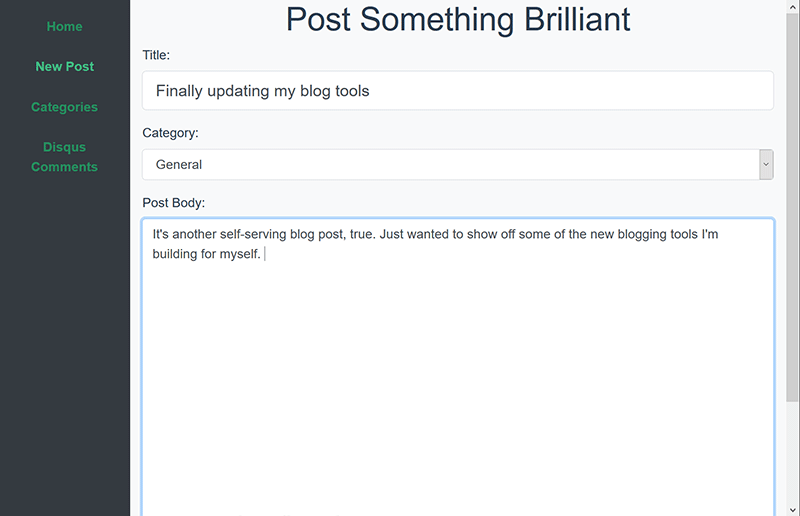
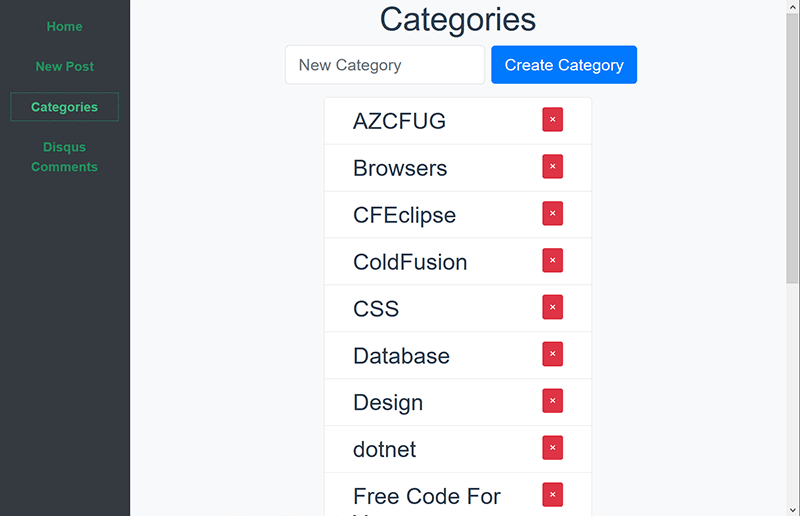
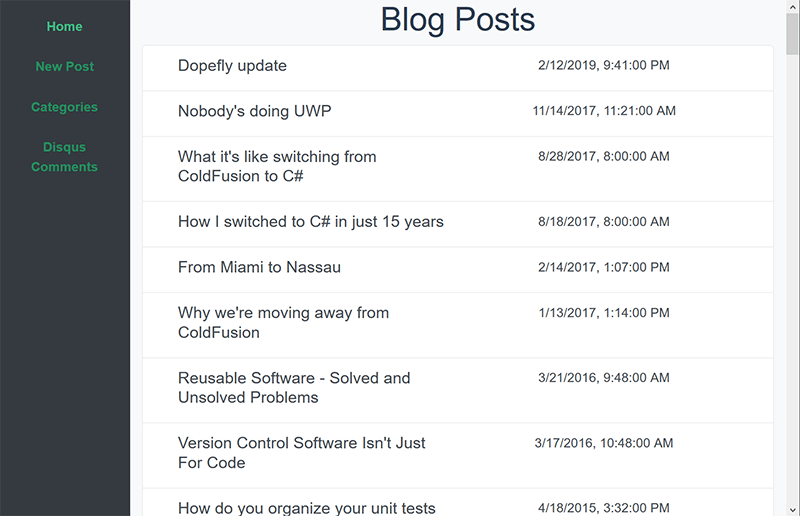
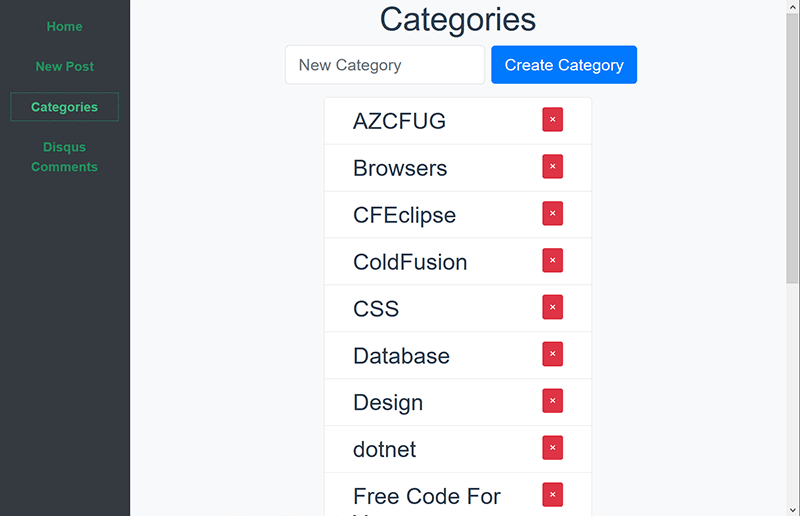
Gross, right? Ok. Now with some default Vue CLI colors and slapping bootstrap on there, it’s a nice, simple, SPA. Here’s what I have today.



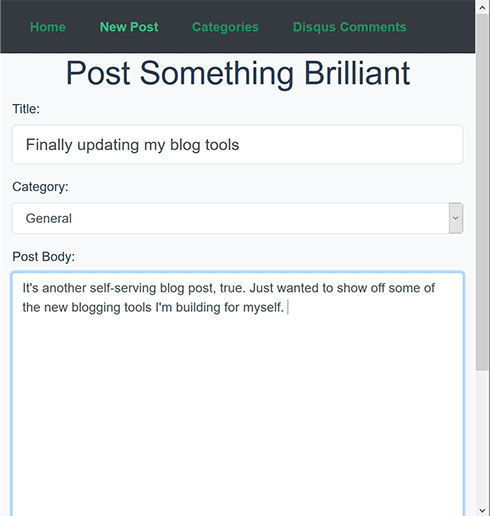
And look, even mobile friendly! At this point with flexbox and responsive frameworks, it’s just too hard not to do that.

I did say it’s a Vue app! Vue has very quickly become my favorite front-end framework. Yes, I’ve tried the others, and trust me, I’m making a very informed decision here. Vue.js is an incredible, easy-to-start, fun-to-master framework.
For this project, I started with Vue CLI GUI - yes, the graphical interface for the command-line interface for the interface library. Incredible! It generated some boilerplate files so I don’t have to remember how to start with Vuex or Vue-Router. I have Vuex in there to save draft blog posts so I can navigate around and come back. Calling into my APIs running on another port and having the app running in a different URL between local dev and production dopefly.com, at first meant writing CORS rules and still getting lost in the battle, until I found the vue.config.js file. It’s a simple little thing, you just have to know that you need it. Here’s mine:
module.exports = {
publicPath:
process.env.NODE_ENV === "production"
? "/admin/admin-vue/dist/"
: "/",
devServer: {
proxy: "http://dopefly.local/"
}
};
So now it calls local links from the right folder in production, and my APIs are proxied through my locally running web site via Webpack. This works impressively well.
The final piece of setup was to rewrite some of my security framework (I’ve never liked cflogin) and change my old blog admin database access into a handful of simple APIs. The server is Lucee, so the code is dead simple to write and it runs very quickly. The whole thing, including this blog post, took about 8 hours. I’d say it’s a pretty big win for me, personally. It looks good and it runs fast, which is all I ever really wanted.
(Discuss with Disqus!)
posted under category: Life Events on May 2, 2013 by Nathan
I will be at CF.Objective() and I hope I will see you there, too!
Here are the sessions that I have a good probability of attending. There are so many great ones, as usual, and most of these were hard decisions, so they are not set in stone. I'm just so excited to be going, I had to share!
Thursday
Writing Secure CFML with Pete Freitag I keep hearing great things about Pete's security talks, and in previous years it was either in a time slot against something else I was interested in, or that I was talking for.
Go Node Without Code with Brian Rinaldi Node interests me in the way that I believe server-side JS is the future, but I think Node isn't the way to go, so Brian's talk sounds interesting.
Railo's Top 10 Developer Features with Mark Drew Railo always interests me, even though I don't run it anywhere in production.
ORM, noSQL and Vietnam with Sean Corfield Just like Sean always does, he pushes us to the edge of cool development practices & technologies.
Mura 6 for Developers with Steve Withington Steve is a big Mura fan, I'm betting this will be awesome.
Friday
How WebKit Renders Web Pages with Elliott Sprehn Because Google is amazing so everything Elliott talks about is like magic.
Semantic Markup with HTML5 by Christian Ready Don't know how much I'll learn, but I do love me some hypertexts.
How Groovy & Grails made me a better CF developer with Scott Stroz I've played with Groovy a bit but am curious about how to get into more.
Who let a bum into the kitchen with Nathan Mische I've heard about these quick dev server setup tools, but am unsure how or why, so this will probably be over my head, which I like.
JavaScript Enterprise Workflows with Jeff Tapper This is something I honestly want to improve on and teach to my co-workers.
Saturday
Deep Dive: The ColdFusion 10 Scheduler with Rob Brooks-Bilson Something I plan to use soon, but mostly I just want to know more about it. I may skip out to Charlie's IIS8 session for the second half, not sure.
ContentBox with Luis Majano I'm interested to see what Luis has done here.
Git Workflows with Tim Cunningham I've done my homework but I always want to know more about how best to structure my Git setup. Not sure about this versus ElliottZ's second session. Or Brad Woods' Agile talk. Too many good ones in this slot!
Building Modern Web Apps with Adrian Moreno Sounds like a lot of things that I'm doing, I like to see how other people put it together.
Again, these are highly subject to change, and again, I'm excited!
(Discuss with Disqus!)
posted under category: Life Events on May 1, 2013 by Nathan
If you are in the Adobe User Group Managers group, or the Adobe Community Professionals group (or any other related groups), then you know about "The Summit" we do every year. It's a free event Adobe does for us, we talk about the community, we talk about improving things, and then we have a party!
This year, the Summit is only a half day on the Sunday before MAX, and I will be there! I can't stick around for the conference, I don't have the time (but thanks to Megan for offering).
I'm driving my wife & kids across from Phoenix to L.A., on Sunday, for the Summit, then driving back on Monday. It's not so glamorous, but my kids haven't seen the ocean in a couple years.
So anyway, if you want to say "Hi" to me, you have like 6 hours. See you there!
(Discuss with Disqus!)
posted under category: Life Events on March 16, 2012 by Nathan
We're having a hosting change, so expect Dopefly to be down for a couple days while we get it sorted out. Also the azcfug.org site will be down and a few other sites we have hosted here. Thanks to my friend Steven Benjamin for finding us a new home!
(Discuss with Disqus!)
posted under category: Life Events on August 20, 2011 by Nathan
A little quiet around here for the second half of the year. I hate those blogs that do nothing but apologize for lack of interesting content, and I don't like blogging just because it's been too quiet, but I have a goal for this year, and that's to blog more than last year. I have more than doubled it already, I think I'll beat the last 2 years combined, so I'm able to feel a little smug there. See, I like to set goals that I've already hit. No disappointment that way.
We took a couple vacations over the last couple months. Legoland in May, then San Antonio and Schlitterbahn in July. My wife likes to keep me away from screens when she can. We were supposed to head up to the Rim this weekend but she's going to be busy showing houses. She's planning on closing her first two within the next few weeks, working her tail off. Also, I won a big glass award trophy thing at work for a project I did last year. I need to find a way to top that.
Anyways, before August slips away, I really do have 3 interesting things to say.
1. AZCFUG has famed CF podcaster and presenter Dave Ferguson to talk about Application Intrusion, Detection and Tracking. If you haven't seen it yet, you should come and catch this talk before he stops giving it! That's next Wednesday, the 24th, check the AZCFUG site for details.
2. Along with Dave and a lot of other really smart people, I am speaking at the Adobe MAX ColdFusion Unconference. The unconference area is where the smartest, coolest, most attractive people hang out, so naturally I'll be there most of the time. My time slot is on Wednesday afternoon, so don't leave the conference early, the best stuff is on the last day! The topic of my talk is LESS CSS, being a programmer while working with stylesheets, and doing amazing things with beautiful technology.
3. With all that LESS stuff, I have learned far more than I can put in a single technical presentation, so I'm going to start leaking LESS content onto this blog. Hopefully it will whet your appetite enough to catch my talk. Look forward to it. You will love it. Also you can catch the preview at the CFUG in late September, and after MAX if your local user group or tech conference wants to see it and can book my time.
(Discuss with Disqus!)
posted under category: Life Events on August 1, 2011 by Nathan
August 1st 2011 is "How I started ColdFusion" day, thanks to Steve Bryant.
This may not be entirely fantastic, but it's my story.
I was working at 7x, a start-up web design and development company in Anchorage, AK. there were only a small handful of those when I started out of high school in 1997. Development at 7x was all based on Tango; the "server" was a mac, Tango would crash often and there was only one guy who could hack it. We started hearing about ColdFusion as a better web platform. A little positive press and the CEO was sold.
The following year, 7x sent 3 of us to a week of training in Seattle. The other two with me wore those customer relations, project manager and designer hats, and I was really a web producer or content engineer at the time. My business cards actually said I was the 'Sr Web Slinger'.
Thinking back I can't believe how naive I was at the time. I knew so little. The world was all blurry to me.
The training was an Allaire class put on by a guy who drove down from Vancouver, BC (as opposed to Vancouver WA where I was born). Nice guy, I think his name was Jonathan. We actually went through two classes in the week, first was a web development (in general) class, then the "Cold Fusion" class. I think I was the only one of the three of us from 7x who seemed to really get what was being taught in the CF class. It's that technical brain of mine I guess.
This was my first business trip. We toured Seattle, I visited my uncle in Kirkland, discovered GameWorks and Ikea, and made some life-long friends.
They put me right to work when I came back, working on shopping carts and early CMS-like apps. I sure hope none of that code is still running today.
So, here's to the bright future! I hope I can look back at this time and say "I knew so little" 13 years further down the road.
(Discuss with Disqus!)
posted under category: Life Events on May 1, 2011 by Nathan
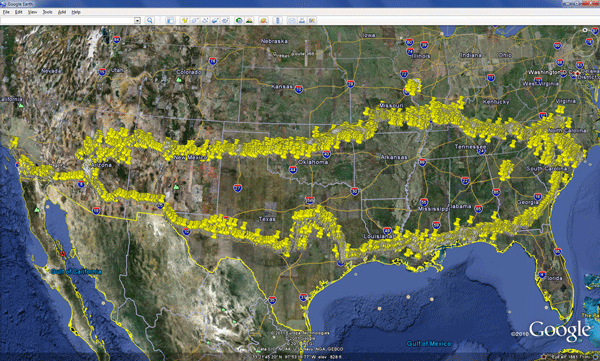
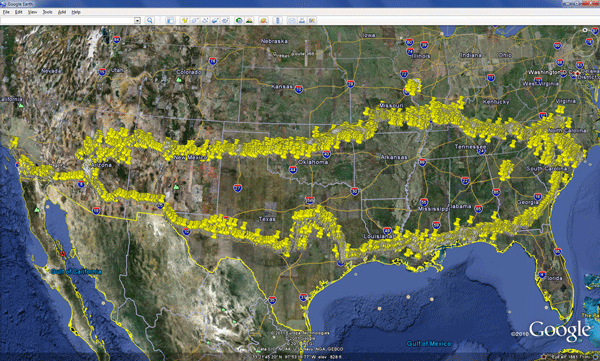
Thanks to the iPhone GPS tracking debacle and nPhoneTrack, I can see where I've been over the past year.

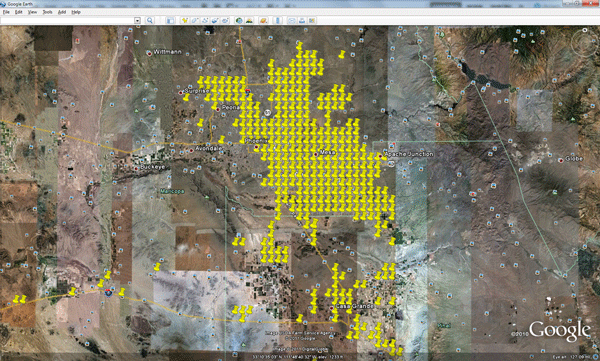
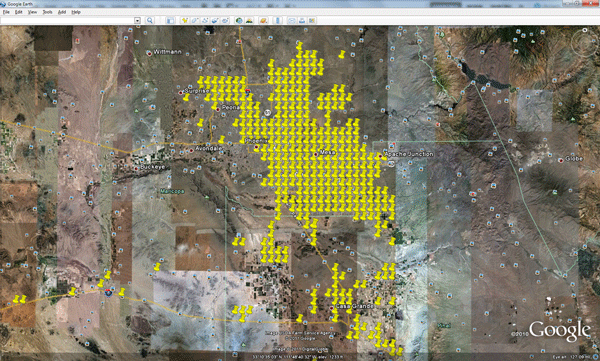
And in my home town, Phoenix, markers in the east valley are extremely dense.

(Discuss with Disqus!)
posted under category: Life Events on January 26, 2011 by Nathan
 I'm really excited about this!
I'm really excited about this!
I mean, if you know me, then me really excited is like me really not excited, except with more to say. But still, I'm really excited.
This is my first conference speaking gig, I have no idea what I'm getting myself into, but I'm plunging ahead. It will be great. I'm presenting on day 2 in the afternoon, the same talk I've given for some smaller groups over the past year: "Holistic Program Quality and Technical Debt." Yeah, that's really what it's called.
I just noticed the conference speakers page has my name on it, as well as the sessions page, and the schedule. Oh, and there's a whole page about my session.
If you can, please come watch the show. It will be amazing. Guaranteed.
(Discuss with Disqus!)
posted under category: Life Events on July 23, 2009 by Nathan
Last month before our AZCFUG meeting, we (the UGMs and ACEs of the Phoenix area) were hanging out with Ryan Stewart (who has an adobe go link now) at Four Peaks Brewery. It became quickly obvious that only Rob Brooks-Bilson (who has his own wikipedia entry) and myself were on dumbphones. Rob picked up his iPhone that following weekend. I held out for 2 more weeks (hey, we had a baby, cut me some slack). My wife & I had planned to upgrade to something, I was leaning towards Android, but, thanks to HTC's mediocre Android devices and my employer's fantastic corporate rates with AT&T, we switched and I got an iPhone 3GS.
I've had it for a couple weeks now, and I've got to say, wow. This thing is great. Really. Everyone should have one. From the seamless phone and ipod controls to the connectivity and web browsing abilities, to the apps and games available, it's been really, really fantastic.
One thing I like the most is that it's easily a hundred devices in one. With nothing added, it's a great phone, navigation system, media player, web browser, PIM and camera. That's just brushing the surface, and of course doesn't cover the thousands of apps you can download, many for free.
Case in point: This last weekend we wanted to play mini-golf with the fam. Alanda (my wife) found an indoor place in North Phoenix - 113 is hot enough to stay indoors! Using the camera and Facebook app, I dropped an adorable picture of Aubri (1 yr, our 3rd child) owning the course. From there, we wanted food. Thanks to the iPhone, we were at in-n-out burger in 5 minutes. Finally, we had to get back to Alanda's Dad's camp trailer. Thanks to the map, we saved at least 20 minutes of driving. As we wound through Fountain Hills, I showed Alanda the Zillow application. She was having so much fun as it showed her the estimated prices of all the houses we drove by, live, as the app tracked us on a map with the iPhone's GPS.
I was especially impressed with how I could buy the device and never need to plug it in to a computer. You can download music, podcasts, movies, apps, games, everything without even owning a PC to plug it into. You'll probably want to, but you don't have to this time. This is in contrast to how my iPod Video was simply a sattelite of the media in iTunes on my desktop.
Repeated conclusion: Everybody should have one. Really.
(Discuss with Disqus!)
posted under category: Life Events on October 6, 2008 by Nathan
I had completely promised myself that I would NOT join MySpace, just as a fundamental stand against poor web design, even if they did write it with my favorite programming language. As a result, I had mentally discarded social networks in general, but, when you get married, you know, you make some compromises. So anyways, a few weeks ago, Alanda talked me into joining Facebook (in exchange for me taking out the garbage and cutting down a tree and giving her a massage -- I think she got the better end of the deal).
If you don't know social networks, basically, you find all your friends and talk about yourself so they can keep up with your life. It's less formal than a phone call or even an email, but better than spreading hearsay and 3rd hand information. Then they can comment on what you say and vice versa.
Facebook is especially nice in that the usability of the site is fantastic and the design is consistent throughout. Pretty much any activity I would like to do from any given area is already there. Thus far, they've thought of everything. As far as social web sites, including ones I've worked on, it's the best I've seen, by far.
Just in this past few weeks I've found a friend from school I didn't know was living in town. Anyways, if you feel like it, come look me up.
(Discuss with Disqus!)
posted under category: Life Events on April 20, 2008 by Nathan
I tend to keep my personal & family related blogging exclusively on my family's blog. The same segregation works in reverse to keep my family from yawning at the content I typically post here. My aunt, the pharmacist doesn't want to hear about functional programming with ColdFusion any more than you want to hear about the fruit trees in my back yard.
Rarely have I posted cross-over entries, but, today is a different day, so I've added a category for life events.
Today, Aubri Gail Strutz was born. This is my 3rd child. She is perfect and healthy. Her mom is recovering quickly and her siblings are excited. It's been a long night.
Now, I'm not saying I'll start telling you all about my fruit trees, but I think it helps when a blog has a touch of personal life thrown in. Something I feel I've lacked here.
I will, however, make no promises on blogging at all for a little while. But who knows, I've got the week off. :)
(Discuss with Disqus!)
posted under category: Life Events on September 24, 2007 by Nathan
It's sad when the time comes to leave the best job you have ever had, the best team you have ever collaborated with and the most fun projects you have ever worked on. That time comes for me this Thursday, September 27th. My +2 year term at Interactive sites has been just that. Thanks to everyone who made working there great. Future employees, this is a great place to work.
It's not all sad, however. I'm taking a CF developer position at Boeing thanks to a good friend of mine. The money is even more respectable and the travel time should be less than half of before. Deals like this don't come around often. It's a great opportunity for myself, my family, and hopefully for Boeing.
(Discuss with Disqus!)








 I'm really excited about this!
I'm really excited about this!