posted under category: CSS on October 8, 2011 by Nathan
Last Wednesday, I had the great pleasure of showing off LESS CSS to the ColdFusion community at Adobe MAX. I had a good crowd for the unconference area, I would say maybe 40 people. Honestly, that unconference tent was too small for this group, and the area was noisy, but that's all part of the adventure. Anyway, during the presentation I promised I would put all the presentation demo files up on GitHub, so here we go, Write LESS CSS - Presentation Material.
I'll try to make an official something-or-other review of MAX 2011 in a few days. Stay tuned. Thanks!
(Discuss with Disqus!)
posted under category: CSS on September 13, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
I recently blogged about LESS ports to other platforms, and I thought about mentioning Java there, but this is not a port so much as just reusing the native implementation. Let me break it down like this: Yes, LESS runs on the Java Virtual Machine. It's not even that hard. How you may ask? Like this...
Mozilla makes browsers and Javascript engines. One of their Javascript engines is called Rhino, a JSR 223 compliant Javascript engine for the JVM. You can run any Javascript in Rhino, except that there is no browser, no window, no document and no DOM (I know, it sounds like a dream come true). The conflict comes where LESS.js relies on browser constructs to get its job of compiling and preprocessing LESS CSS into plain CSS, so we have to defeat that.
Lucky for us, we live in the future, and along with our flying cars, we also have Google and GitHub, which pointed me to Asual's project, lesscss-engine. Asual is a software company in Bulgaria, and their GitHub projects are run by Rostislav Hristov.
The easiest method of setting up Asual's solution is to download his browser.js and engine.js, then from Rhino, within Java, include them in the order of browser.js, less.js, then engine.js - the order is important. I did this in an Ant build file like this:
<script language="JavaScript" src="browser.js" />
<script language="JavaScript" src="less.js" />
<script language="JavaScript" src="engine.js" />
From there it's just a matter of calling the engine methods to load LESS CSS code, convert it to CSS and output to a file. Here is how I did it, this is my code that is directly after the script loading:
<script language="JavaScript"><![CDATA[
var inputFile = readFile('input.less');
var css = compileString(inputFile);
writeFile('output.css', css);
function writeFile(filename, content) {
var fstream = new java.io.FileWriter(filename);
var out = new java.io.BufferedWriter(fstream);
out.write(content);
out.close();
}
]]></script>
The engine.js has a number of good helper methods (readFile, writeFile, compileString, etc.), I did it this way in case there were more LESS files to compile and I wanted to add it to the same css output string. When you do this, make sure you have the Rhino file, js.jar, in your Ant classpath. In Eclipse I loaded the external jar by adding it to the 'Run as...' dialog when you right-click on your build.xml file. Also make sure you are on Java 1.6+ to support JSR 223 Java Scripting.
You aren't limited to compiling LESS when you do this, you know. You can actually do anything you want in Javascript from right inside your Ant build file. It's fantastic.
There are other methods of accomplishing the same goal. Erwan Loisant did something similar by altering the core LESS.js files (including the proper pull request). While he calls his release LESS for Rhino, it's really more of LESS for Ant. Even still, it works great as a rhino-javascript-ant all-in-one solution. I especially like his use of an Ant macrodef to create a <lessjs> tag. His examples work straight across from his blog, perfectly.
Not content to rest on my laurels, I went back to the Asual's LESS Engine project to see if I could make a jar and see what I could do with it. I cloned the GitHub repository locally over http, then I added it as a project to Eclipse. I had to install Maven, which was simple with Eclipse's software installer, and running it is almost exactly like running an Ant build. When you build the project you get a few jars in the target/ folder. I recommend using the lesscss-engine-1.1.4-jar-with-dependencies.jar file, as it's the most likely to work anywhere you need it.
When I checked the LessEngine class, I noticed a main method that was added recently, which means we can call it from the command line, like so:
java -jar lesscss-engine-1.1.4-jar-with-dependencies.jar input.less output.css
Incidentally, if Asual (or someone) were to add a -w command line switch to watch the input file for changes, this would essentially make it identical to the Ruby LESS compiler, lessc. Except, of course, it would be much faster. Just a thought.
So we can call it from the command line. The next, most obvious step, is to put this in an Ant build. This was so simple. Here is what I did:
<java jar="lesscss-engine-1.1.4-jar-with-dependencies.jar" fork="true" dir="${basedir}">
<arg value="input.less" />
<arg value="output.css" />
</java>
Copy and paste that, with the jar, and it will all work as advertised.
To summarize, You can compile LESS on Java. It's fun and easy to do!
If you want to get all the files, or want to see it in action, I'm doing this talk September 28, 2011 at the AZCFUG in Tempe, AZ, then at Adobe Max on October 5th, then again October 12th at the Tucson CFUG. Look forward to more of this kind of chatter here on this blog.
(Discuss with Disqus!)
posted under category: CSS on September 9, 2011 by Nathan
Something I enjoy about LESS is how its ecosystem is a microcosm of a lot of other more well known software ecosystems. There are competitors, contributors, and even ports to other languages. I'm going to talk about those ports today.
Aside from the original Ruby release and the subsequent Javascript browser/Node version which were both written by the creator, Alexis Sellier, there are these other ports.
First, there is LESSPHP. You'll never guess what language that ports to... QBasic! Nah just kidding. There is an obvious benefit to running LESS in PHP, mostly for the fact that your PHP application can now compile the LESS files at the server when they are requested. The JavaScript compiler is great, but doesn't work withthe oldest browsers, and some might take a second glance at having to download another .js file and compiling CSS in the browser. Running PHPLESS will let you get away from the need to eiher preprocess or postprocess your LESS source code. Also, you can invoke it from the command line, and it works just like the Ruby compiler but you only need PHP instead of Ruby.
The second unofficial port is DOTLESS, a port to... DOS batch files! No, just kidding again. Running a native LESS compiler in the CLR is fantastic if you are on Windows or doing .NET development. DOTLESS can run as a filter in IIS that intercepts all .less file requests and translates them on the fly. That also gives way for you to call it programmatically like through a build process, or from the command line in an EXE file, just like the Ruby or PHP command line programs.
Which one of these is better completely depends on what kind of development you do and where you do it. Both projects have their files hosted on GitHub, and they are both very active. It's just good to know there are options.
(Discuss with Disqus!)
posted under category: CSS on September 6, 2011 by Nathan
You are not as far from using LESS CSS as you may think. What does it take to switch from plain CSS to LESS? It's 2 steps.
- Rename your .css file to a .less file
- Include less.js
That's it! From there, you can start to add some variables and nest your selectors, or get more advanced with mixins and color functions. Oh, and also my favorite thing in the world, the // single line comment!
There are a few cases where your stylesheet won't convert perfectly. I've noticed just a few. They are:
- Font sizes with a slash for a combined font-size / line-height, LESS tends to divide; the fix is to escape them, surround some or all of it with ~"tilde quotes"
- Missing semicolons and sloppy CSS won't compile in LESS; it won't validate either, so you should clean it up anyway
- IE-specific transformation filters and similar unofficial fringe CSS rules, escape the entire thing with the tilde quotes
(Discuss with Disqus!)
posted under category: CSS on August 31, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
A few weeks ago I stumbled on a CSS shapes demo, The Shapes of CSS from a great site, CSS-Tricks. It's good code, really good, but nobody wants their shapes the same size or color, and changing these means changing a lot of properties. Say you want three sizes of triangles on your site, you have to do the math three times. That's not a huge deal because it's a simple divide-by-two equation, but the heart shape is going to cause a lot more problems, a lot of rework, and a lot of checking.
The great news for you is that I made a LESS CSS mixin library that does all this work for you! All the shapes are LESS mixins, so they don't output anything unless you call them explicitly. You can add the library to your project and if you don't use them, it shouldn't add any overhead.
All of the shape mixins take at least 2 optional parameters, size and color. Some of them have additional properties, like width and height instead of size, and angle for some shapes like the parallelogram. The default size is 100px, which means that at least one edge of the shape will be 100px wide. The default color is red.
The best way to see it in action is to check the demo page, affectionately titled, The Shapes of LESS CSS.
When you decide it's awesome, check it out, download it and fork it on GItHub:
The LESS CSS Shapes Library.
(Discuss with Disqus!)
posted under category: CSS on August 26, 2011 by Nathan
A couple weeks ago Scott Hanselman blogged JavaScript is Assembly Language for the Web. He's right. We now write programs that generate Javascript. We have languages that compile to Javascript, and not just a few! Javascript is our lowest-level language for client-side development.
Scott mentions HTML and Javascript as compiler targets, but he does not mention CSS. It's not a surprise, web developers generally don't think of CSS as a language you can program to. It's not a target you can compile for. CSS has to be hand-crafted over an intensive, grueling, month-long period of awful interaction between designers and developers. Or at least that's the common wisdom of writing a stylesheet.
Of course I'm being facetious. Sarcasm runs deep in my veins. Really deep. Obscure English humor deep.
The truth is, there are a lot of languages that compile to CSS. The overwhelming most popular two being LESS and SASS. I have a list of 14 "CSS Preprocessors," that I looked at, granted many of them are not worth their weight in magnetic bits... a lot more zeros than ones if you know what I mean. Also, I use "language" in a very liberal sense; none of these are even remotely Turing complete. Only one has the concept of an if or a loop. Semantic detractions aside, CSS is growing up, and our near future has compiled CSS written all over it.
Wouldn't it be dreamy to wake up one day in the future where you didn't have to write all that CSS to get a web page to look nice? Maybe we're close to that dream already. Maybe we're there today.
(Discuss with Disqus!)
posted under category: CSS on August 25, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
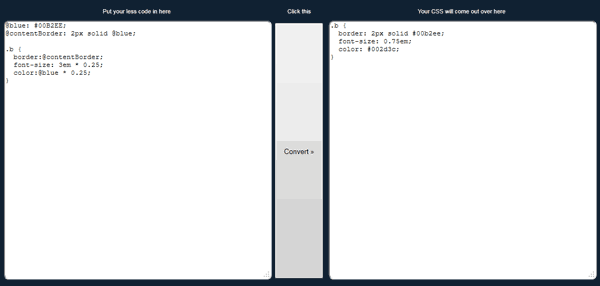
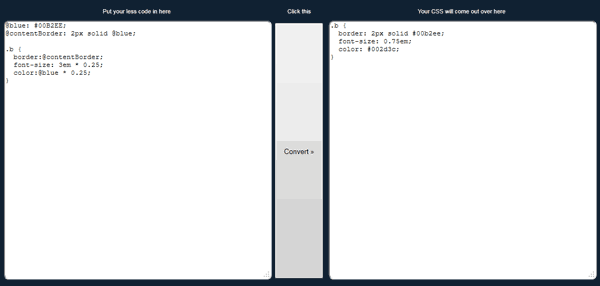
Today I am making public a tool I created to work with LESS CSS. This is a simple converter that takes your LESS and makes it CSS. It will help you learn and work with the LESS CSS language by showing you how things get converted and displaying any errors as they come across. Here’s a screenshot to give you an idea of what you’re up against.

You can type or paste some LESS code into the box on the left, then click the stupidly large center button to see the CSS that LESS generates in the right box. You can keep the CSS and use it for whatever, that’s fine. I have been using it over the past couple weeks to test LESS code snippets - in this case, it’s really more like a snippet compiler, a test driver or a debugger. I tried to make sure all the errors come across with as much detail as possible, but that doesn’t mean that LESS always gives useful compile errors.
It’s up on GitHub, so you can download, clone or fork it and make a million dollars, or you can run the LESS CSS JS Converter right here from dopefly.com.
The tool uses the Javascript LESS compiler, so there is no server connection, it’s all in your browser. Try it out and see for yourself how fast and easy it is to write LESS CSS!
(Discuss with Disqus!)
posted under category: CSS on August 23, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
A couple years ago I mentioned the LESS CSS project. I stated one problem with it back then, which was the dependence on Ruby. Creator Alexis Sellier has since moved the project to Javascript, which opens it up to a lot of possibilities, the most magical being that we can run it from our browsers.
The performance that I have seen so far has been nothing short of instantaneous. Even on IE8, the overhead is nil. If you've seen LESS but had reservations like I did, fear not, because LESS has come to you!
LESS has also been ported to PHP and .NET. It has picked up in popularity and community support, and is turning into a great open source software ecosystem.
So, why would you want to use LESS? It's because it makes CSS think like programmers do. Set a variable, Call a function, include a file, these are just the start to the kinds of things you can do when you use LESS CSS.
(Discuss with Disqus!)