posted under category: Browsers on April 11, 2008 by Nathan
Rick Faircloth, a long time CF-Talk member was introduced to my project, Pagination.cfc earlier today. He was looking for an easy way to upgrade his own pagination, more than just previous/next links.
The HouseOfFusion's CF-Talk list is great. Any answer you need, 15 minutes or less.
Rick got 2 links to my project, thanked the referrers, and three hours later had this to say:
Just wanted to let you know that I implemented your component and it went perfectly...and that was the first cfc I've ever used!
I haven't gone beyond the default settings, except for number of records per page, but I'm sure customizing will go well, too.
Nice clear instructions for the use of the component.
Much appreciated!
(Discuss with Disqus!)
posted under category: Browsers on March 19, 2008 by Nathan
Here's one that hits me excessively hard. What percentage of my code is covered with unit tests?
The reason I ask is because I know my code coverage percentage is abysmally low, easily in the single digits. It's hard to talk about because I'm a huge offender. However, even after looking in the mirror and viewing the plank in my eye, I know that this is typical in the world of ColdFusion developers. Most of you have never written a formal, automated test case. Ever. I know you. You don't. Admit it.
If you do it, kudos. Get yourself a cookie.
Now, code coverage. It's the measurement of how much of your application is covered by automated tests. I would argue that it is probably impossible to have 100% code coverage with things like environmental variables such as sessions, server operating systems, client browser dot versions and the types of input parameters your application can be given.
Let's take this simple function:
function add(p1, p2) { return p1+p2; }
How many test cases do you need to write to have this code fully covered? Unfortunately, probably a lot. Starting with 0+0, 1+1, 0+1, 1+0, sure, that's easy. What about approaching the upper limits of a java integer? negative numbers? doubles and floats? Will it unbox automatically? What about those pentium and java bugs from years back that would return floating points on simple arithmetic? Maybe that's absurd, but at least we're not using it...
"IN HAZARDOUS ENVIRONMENTS REQUIRING FAIL-SAFE CONTROLS, INCLUDING [...] THE DESIGN, CONSTRUCTION, MAINTENANCE OR OPERATION OF NUCLEAR FACILITIES, AIRCRAFT NAVIGATION OR COMMUNICATION SYSTEMS, AIR TRAFFIC CONTROL, AND LIFE SUPPORT OR WEAPONS SYSTEMS"
(what not to do, from the Coldfusion End User License Agreement 6.c)
So I think you can get 95% in just a few tests, zeros, small, medium and large sized numbers, as well as non-numbers and assert errors when it should throw errors.
(jump break, almost done)
How do you really define completely covered code? Is 95% good enough? Probably, as long as your unit tests are living and breathing with the application. I think one of my favorite quotes in this arena is "Make mistakes once." That is, once you find a bug in your software, add a condition to your test cases to recreate it, so that it never happens again.
While I know there are people even in the CF world that actually keep a good code coverage, and maybe a few that even track a code coverage percentage as if 100% were a goal. Where do you stand?
(Discuss with Disqus!)
posted under category: Browsers on November 14, 2007 by Nathan
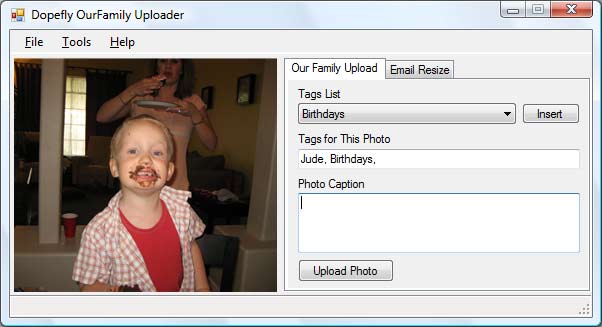
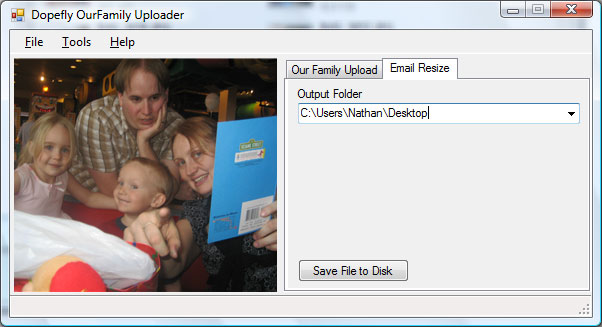
I'd mentioned a couple years ago an application I wrote in .NET that my wife, Alanda, uses to update the photos on our family photos area. So, after much anticipation, I present the dopefly family photo uploader:

This is actually version 3, for the record. I polished this one off early this year, and have made only a few tweaks since.
Not too bad, huh? Thanks to Visual Studio 2005's drag & drop interface, it's got all kinds of standard looking gadgets like menus and a status bar - heh, it looks like a real application. :D It's not all that well architected, it's not as much MVC as I like to do in a web application, but with hardly any actual desktop application programming experience, I think it's not too bad.
Another thing that VS2k5 did that absolutely astounded me was that when I published my app to our media center PC (where we host our photos, it's always on), it created an installer, which Alanda ran from her tablet. It put shortcuts in the start menu and even made an uninstaller. After she did some first round testing and finding a couple bugs, I fixed them and republished - lo and behold, the next time she started the app, it prompted her to install the newest version. It was shocking how easy it was and how well it worked.
One problem that we had when Dopefly's photo management was strictly a web application was that it took forever to upload a 3+ megapixel image, and I had a form where she could do 10 at a time, so she would basically set-it-and-forget-it for half an hour at a time. This is the main reason why I wrote it, to resize the images on the client-side before they go up to the web, and .NET is especially good at this. This process has sped the process up dramatically.
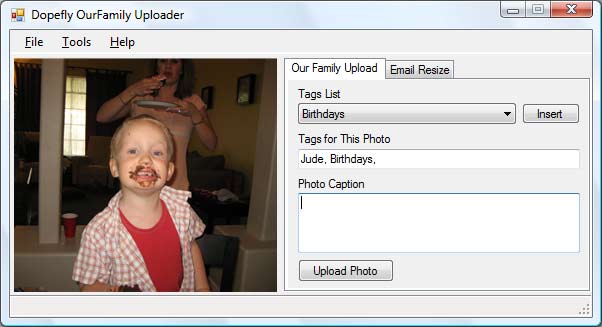
Follow along for a shot of the admin and another one of the uploader tool...
The tool itself is a drag & drop interface (supports file / open) - Alanda finds a photo on her mapped photo drive and drops it on the main window. She then picks associated tags for the photo, or makes her own in the text field and types up a description if she wants. The program reads the photo date, resizes the image to the appropriate size and uploads to the web service on Dopefly. It's convenient and she can do the whole process in 30 seconds if she's in a hurry.
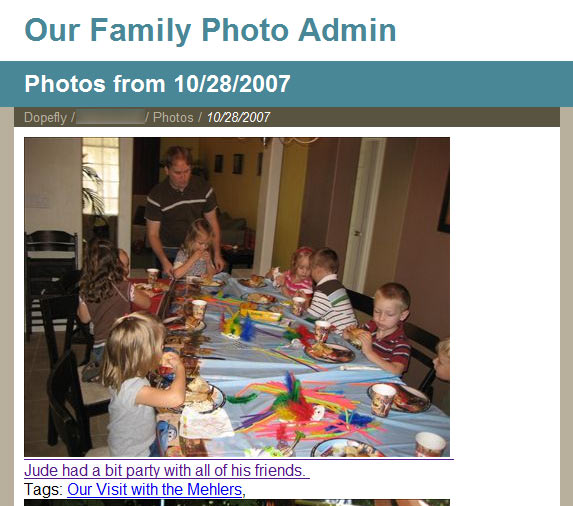
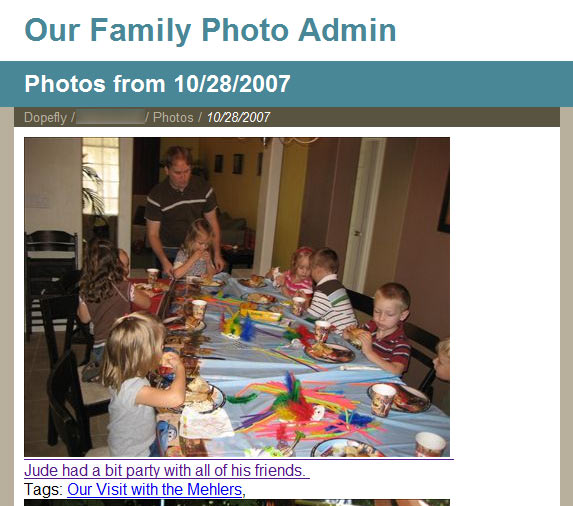
Now, if you notice the severe lack of completeness - how does Alanda manage all these photos once you put them up on the site? Well our tried and true ColdFusion seemed a much better fit because this data was already on Dopefly.

I copied a fair amount of the functionality from the front-end, search by date, by tag name, and display the latest photos, but reformatted into an administrative tool look. When she finds a photo, it gives complete power over editing the data, even a calendar pop-out thanks to the YUI calendar widget. Not so shabby at all.
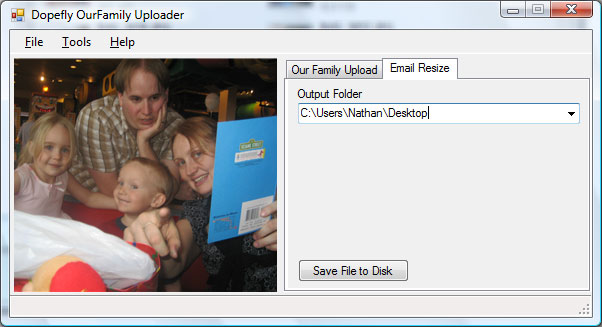
Back on the uploader application, I put the action controls in a tab control box and added the ability to create a larger thumbnail (is it really a thumbnail at this point?) for emailing photos to friends and family. It uses the same image resizing library as before (but with slightly bigger numbers) and outputs the result onto a specified folder. The combo box on this page has a few presets (desktop, my documents, my photos), but what I thought was cool was that with a few clicks I hooked it up to introspect the file system, so if she types in c:\, it will auto-populate the drop-down with folders on the root of the drive, etc. Seriously, just a few clicks and it worked like a charm.

What have I learned?
I learned that Google is the best tool for application development ever created. When I got stuck, I would just google it.
Most of my problems stemmed from my not knowing how to name my problems to know what to google. What's the name of the class that handles such-and-such? Sometimes this would lead me down a series of googling efforts.
Visual Studio 2005 is pretty amazing for desktop applications (Thanks Microsoft for the free copy!).
Have patience with the learning process, it will come together eventually.
(Discuss with Disqus!)
posted under category: Browsers on April 26, 2007 by Nathan
If you're anywhere near the Phoenix area, you're going to want to be here for the ColdFusion event of the summer. I sit about 20 feet from the CFUG manager, Alan, so I have a pretty good source of information within yelling distance, and I heard a little talk about the event, and the giveaways we'll be having, including copies of Scorpio and Flex, certification exam passes, Adobe software bundles, expensive tech books, and the usual schwag, t-shirts, pens and so on. Plus I hear Ben's going to give some sort of talk about the future of ColdFusion - not sure about that part :D
If you can make it, register thyself at www.azcfug.org.
You know, I haven't been to an AZCFUG meeting in the last 9 months or so that I haven't won via raffle some kind of thing, be it a USB fan-light or an Adobe t-shirt, a tech book or a software package, free stuff is always cool, and these events are always worth going to. I've won enough cool stuff that my wife even encourages me to go now.
(Discuss with Disqus!)
posted under category: Browsers on February 15, 2007 by Nathan
Using the excellent Firefox User Agent Switcher extension by Chris Pedrick (of the Web Developer Toolbar fame), to test my plan to keep search engines from indexing some of my development sites.
I forgotten that I had my http_user_agent still set to Googlebot and logged into GMail to check the lists. To my surprise, I was set directly into the non-ajax mode with a little message about how my browser wasn't compatible.
Does that mean Googlebot can't index AJAX sites properly? I noticed the other day that it can read flash movies (well, flashpaper), but I wonder if it can handle remoting calls.
(Discuss with Disqus!)
posted under category: Browsers on October 23, 2006 by Nathan
This weekend I installed IE7 at home, and it's good. A lot better. I'm really happy to see the better CSS support, tabs, the RSS integration and the same quickness that IE6 had. The standards support alone makes me want to install it everywhere and tell people to upgrade.
Today, I installed Firefox 2 (unofficially released). I've got to say, they're doing a lot more to make me happy. Things like google suggest in the search bar, spell checking (even while I type this), and RSS enhancements (yes, I've sold out to Google reader) are just so polished and sweet.
The way I see it, Microsoft had to seriously catch up after years of stalled work on the IE front, and they've done a great job. However, Mozilla has been busy making things easy and bringing out the little things that just bring a smile to my face.
I'm Really glad to see this battle continue. For me, so far, I'm keeping with Firefox.
(Discuss with Disqus!)
posted under category: Browsers on September 28, 2006 by Nathan
I'm a huge Firefox fan, by the way. Here's a rundown of all the extensions I use at work for my day-to-day work. The reason for posting this is actually to be a reference for my co-workers, who never can remember the name of "that one cool extension Nate had".
- DOM Inspector - Install firefox in advanced mode to get this
- Adblock - Essential for any browsing. I don't block everything, just the annoying ones. Innocent and helpful ads (google) or ads on sites I like always get to stay.
- HTML Validator - Leave it off when you're not using it, as it can slow you down. Shows you live when pages validate and when you view source, why they don't.
- ColorZilla - Perfect for grabbing colors. SO nice to have when working on HTML & CSS.
- MeasureIT - Good for troubleshooting broken float and table designs. I wish it would remember boxes inbetween uses and allow changing box sizes after you draw it.
- IE Tab - See what you're looking at in IE without searching for the blue -e- shortcut that you've probably deleted. Caveat: won't log you in if you're in a password-protected area.
- BugMeNot - Skip logins for sites that you don't care about. New version automatically keeps trying until it finds a login that works.
- Tabbrowser Preferences - Not sure if I still need this since Firefox 1.5, but it tweaks the tabs to work just the way I like.
Lots more after the jump...
- Platypus - WYSIWYG editing of other people's sites. Delete and move parts of pages until the site works how you like. Fix sites with awful background colors. Then use Greasemonkey...
- Greasemonkey - Save scripts (like those generated by Platypus) to re-modify a site every time you visit it. Google for greasemonkey scripts to see what you can do.
- Web Developer Toolbar - The single most useful tool for any and every web developer. An obvious required must have. If you make web sites, you need this, period.
- Gmail Space - This XUL application lets you use your Gmail account to store and transfer files.
- FireBug - Great tool for inspecting and debugging HTML and javascript, and tracking AJAX requests.
- Live HTTP Headers - Lets you watch raw HTTP headers - very valuable for debugging things like caching, cookies and load balancers
- Google Notebook - I use it for sharing bookmarks between systems (I don't want to snyc bookmarks) and noting them, as well as jotting down some ideas when I want to finish the thought somewhere else.
- ErrorZilla - On HTTP errors, this gives you options to check the google cache, ping the server and so on.
Bonus! Here's some extensions that I like and have, but leave disabled.
- Reveal - Makes surfing and using tabs more visual. Also eats your memory.
- CSSViewer - When you turn it on, it attractively shows all the CSS properties for whatever you put your mouse over. Disabled because I hardly ever used it.
- ScreenGrab - Makes an image of your entire web page. Disabled because I don't use it very often.
(Discuss with Disqus!)
posted under category: Browsers on November 3, 2005 by Nathan
I know this is out there, but, at least for my own reference, I'm blogging it.
In a heavily CSS-driven layout, once in a while a block of text will disappear in IE, and come back partially when you highlight it. It has something do do with certain combinations of floats and positioning. The fix for it is to put everything that's not nailed down as position:relative;.
This one gets me from time to time. Worse yet, because I so heavily rely on Firefox, I can be almost done with building a site before I realize half of my text isn't showing up in IE!
On a side note, i'm whimsically thinking of starting a prayer group for web standards. Help me out and pray:
Dear God, please bring us CSS3 support to all major browsers and desktops. Amen
I really doubt there has been any previous movement in this direction. I can see my future bumper sticker now: Pray for web standards!
(Discuss with Disqus!)
posted under category: Browsers on September 11, 2005 by Nathan
I've been in heaven the last day or so playing with my wife's new toy, a Toshiba tablet PC. This thing os so cool and versatile, and it's so perfect for so many things.
There were a lot of little apps and toys that came with it (this is the boring part), the coolest of which are MS Journal, a freehand writing pad that is smarter than it seems, and the Tablet PC's input panel, which pops up whenever you hover your pen over a text area. The input panel also provides an easy mechanism for enabling the MS speech tools, which seem to be pretty good so far.
Now the fun part. I was amazed to see the effort that MS has put into the Tablet PC platform. They've done some really cool stuff, most of which you can download for free from the Microsoft site.
The MS Education Pack, though not so exciting for me, has my wife smiling about her future schooling plans.
The MS Experience Pack has got a lot of fun things, like a screen grabber, circle the part of the screen you want and send it straight to an email, write directly on your desktop with the Ink Desktop, and play crossword puzzles.
The Tablet PC PowerToys (you know, like TweakUI), were particularly astonishing. I count over 20 utilities, games, tweaks and apps, including a layered, pressure-sensitive painting program, animated drawing programs, at least 10 games, and my favorite, the easiest font creating tool I've ever seen, the My Font Tool. Want to download my handwriting font?
Microsoft has really done a great job on this OS. I'm really having fun with it. 5 stars, highly recommended. Thanks Bill!
(Discuss with Disqus!)
posted under category: Browsers on June 1, 2005 by Nathan
Did anyone else take a gander at the Firefox 1.1 added web developer features? Allow me to summarize some of my favorites:
- XML Events
- SVG support
- XForms support
- A handful of CSS3 additions
That's ambitious, to say the least. I really wish IE would get on the ball and have a release cycle like this.
(Discuss with Disqus!)
posted under category: Browsers on November 9, 2004 by Nathan
Firefox 1.0 is released. I don't really feel the need to say it, except for the whole community thing. The more people who promote it, the better it is for everyone.
For the record, I use Firefox. I like it. It took me probably 3 months to switch. I played with it as a toy, then tried to get serious, and finally, made the switch one day and never looked back. Now that it's a much more completed product, it would make it a lot easier to switch faster.
Why is it better for everyone? Well, an end to pop-ups and spyware is probably number 1 and 2. For me personally though, as a web developer, the winning argument is the support for web standards that Microsoft Internet Explorer just doesn't have.
If you don't have it, install it, you won't be disappointed.
(Discuss with Disqus!)
posted under category: Browsers on November 4, 2004 by Nathan
Firefox RC2 is out. If you're using the preview release or something before 1.0, you should upgrade. There's a few security and stability fixes, and it's just generally better. Also, the more people who use it, the better it gets.
The final 1.0 version is due for November 9th.
(Discuss with Disqus!)
posted under category: Browsers on September 7, 2004 by Nathan
Just stumbled upon this link to the Firefox 1.0 PR Release Notes (PR1 is not released yet), and noticed something that will relieve a LOT of headaches.
Undetectable document.all support for site compatibility and improved compatibility for keyboard accelerators further smooth the transition for IE users
This means there's no need to re-code a lot of your javascript to stay compatable with Firefox. Of course it's still good if you do it the 'correct' way, with the standard document.getElementById(), but this should alleviate a lot of corporate intranet headaches, where some complex sites rely on Microsoft's proprietary javascript extensions.
(Discuss with Disqus!)