posted under category: General on October 17, 2011 by Nathan
I'm not related to Adobe, but I do co-manage an Adobe software users group for ColdFusion. Adobe has been really good to the group, giving us shirts and pens (swag items), plus two huge software giveaways every year, and lots of other benefits for my co-manager and I. That's my disclaimer. I like Adobe because they like me, and because their software is great.
Another thing I do is school my children at home. Well, who am I kidding, my amazing wife really does all of the hard work! There are a lot of up-sides and down-sides to homeschooling, same as any schooling option, but it's just a choice we made and are taking it year-by-year with each of our kids.
With all that said, I want to highlight a couple things that I found on Adobe.com for home schooling families.
According to Adobe's educational purchasing eligibility page, Adobe's education discounts apply to homeschooled students and their teachers. To prove that you are a valid home school family, about 2/3 down that same page lists the articles you can send Adobe as proof. We are a member of a couple homeschool associations, so I scanned my AFHE ID card.
Now what can you get with it?
Adobe.com has a great site for introducing their software in education, Adobe Education. Check it out. From there, I discovered the educational price list. You can see it for yourself that the price differences vary. I would say that most of the software is around 60% off, but some is 75% and some only 25%. A few of them are even free!
Those free packages point to the Free RIA Tools site. You can get ColdFusion 9, ColdFusion Builder 2 and Flash Builder 4.5 for free, just because you homeschool your kids! I made my request last Saturday and was given a serial number today (2 days later).
That's a win, fellow home-schooling families. Very expensive software, yours free.
(Discuss with Disqus!)
posted under category: CSS on October 8, 2011 by Nathan
Last Wednesday, I had the great pleasure of showing off LESS CSS to the ColdFusion community at Adobe MAX. I had a good crowd for the unconference area, I would say maybe 40 people. Honestly, that unconference tent was too small for this group, and the area was noisy, but that's all part of the adventure. Anyway, during the presentation I promised I would put all the presentation demo files up on GitHub, so here we go, Write LESS CSS - Presentation Material.
I'll try to make an official something-or-other review of MAX 2011 in a few days. Stay tuned. Thanks!
(Discuss with Disqus!)
posted under category: CSS on September 13, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
I recently blogged about LESS ports to other platforms, and I thought about mentioning Java there, but this is not a port so much as just reusing the native implementation. Let me break it down like this: Yes, LESS runs on the Java Virtual Machine. It's not even that hard. How you may ask? Like this...
Mozilla makes browsers and Javascript engines. One of their Javascript engines is called Rhino, a JSR 223 compliant Javascript engine for the JVM. You can run any Javascript in Rhino, except that there is no browser, no window, no document and no DOM (I know, it sounds like a dream come true). The conflict comes where LESS.js relies on browser constructs to get its job of compiling and preprocessing LESS CSS into plain CSS, so we have to defeat that.
Lucky for us, we live in the future, and along with our flying cars, we also have Google and GitHub, which pointed me to Asual's project, lesscss-engine. Asual is a software company in Bulgaria, and their GitHub projects are run by Rostislav Hristov.
The easiest method of setting up Asual's solution is to download his browser.js and engine.js, then from Rhino, within Java, include them in the order of browser.js, less.js, then engine.js - the order is important. I did this in an Ant build file like this:
<script language="JavaScript" src="browser.js" />
<script language="JavaScript" src="less.js" />
<script language="JavaScript" src="engine.js" />
From there it's just a matter of calling the engine methods to load LESS CSS code, convert it to CSS and output to a file. Here is how I did it, this is my code that is directly after the script loading:
<script language="JavaScript"><![CDATA[
var inputFile = readFile('input.less');
var css = compileString(inputFile);
writeFile('output.css', css);
function writeFile(filename, content) {
var fstream = new java.io.FileWriter(filename);
var out = new java.io.BufferedWriter(fstream);
out.write(content);
out.close();
}
]]></script>
The engine.js has a number of good helper methods (readFile, writeFile, compileString, etc.), I did it this way in case there were more LESS files to compile and I wanted to add it to the same css output string. When you do this, make sure you have the Rhino file, js.jar, in your Ant classpath. In Eclipse I loaded the external jar by adding it to the 'Run as...' dialog when you right-click on your build.xml file. Also make sure you are on Java 1.6+ to support JSR 223 Java Scripting.
You aren't limited to compiling LESS when you do this, you know. You can actually do anything you want in Javascript from right inside your Ant build file. It's fantastic.
There are other methods of accomplishing the same goal. Erwan Loisant did something similar by altering the core LESS.js files (including the proper pull request). While he calls his release LESS for Rhino, it's really more of LESS for Ant. Even still, it works great as a rhino-javascript-ant all-in-one solution. I especially like his use of an Ant macrodef to create a <lessjs> tag. His examples work straight across from his blog, perfectly.
Not content to rest on my laurels, I went back to the Asual's LESS Engine project to see if I could make a jar and see what I could do with it. I cloned the GitHub repository locally over http, then I added it as a project to Eclipse. I had to install Maven, which was simple with Eclipse's software installer, and running it is almost exactly like running an Ant build. When you build the project you get a few jars in the target/ folder. I recommend using the lesscss-engine-1.1.4-jar-with-dependencies.jar file, as it's the most likely to work anywhere you need it.
When I checked the LessEngine class, I noticed a main method that was added recently, which means we can call it from the command line, like so:
java -jar lesscss-engine-1.1.4-jar-with-dependencies.jar input.less output.css
Incidentally, if Asual (or someone) were to add a -w command line switch to watch the input file for changes, this would essentially make it identical to the Ruby LESS compiler, lessc. Except, of course, it would be much faster. Just a thought.
So we can call it from the command line. The next, most obvious step, is to put this in an Ant build. This was so simple. Here is what I did:
<java jar="lesscss-engine-1.1.4-jar-with-dependencies.jar" fork="true" dir="${basedir}">
<arg value="input.less" />
<arg value="output.css" />
</java>
Copy and paste that, with the jar, and it will all work as advertised.
To summarize, You can compile LESS on Java. It's fun and easy to do!
If you want to get all the files, or want to see it in action, I'm doing this talk September 28, 2011 at the AZCFUG in Tempe, AZ, then at Adobe Max on October 5th, then again October 12th at the Tucson CFUG. Look forward to more of this kind of chatter here on this blog.
(Discuss with Disqus!)
posted under category: Software Quality on September 9, 2011 by Nathan
Last July I gave my presentation, Holistic Program Quality and Technical Debt to the Denver CFUG, for my friend John Blayter. This is cool and stuff, but the truly impressive thing is that the audio and video is consistent all the way through, and the awful jokes were even relatively funny.
If you haven't seen it, this is the definitive version. This is the one to sit through.
Watch Holistic Program Quality and Technical Debt
Thanks, John, for getting it up there, even though I may have insulted your programming around the 14:30 mark. Yeah, I apologized, then pointed out exactly where I threw you under the bus. That just happened.
Update: You can hear my awesome kids screaming their heads off around 42:00. Fantastic.
(Discuss with Disqus!)
posted under category: CSS on September 9, 2011 by Nathan
Something I enjoy about LESS is how its ecosystem is a microcosm of a lot of other more well known software ecosystems. There are competitors, contributors, and even ports to other languages. I'm going to talk about those ports today.
Aside from the original Ruby release and the subsequent Javascript browser/Node version which were both written by the creator, Alexis Sellier, there are these other ports.
First, there is LESSPHP. You'll never guess what language that ports to... QBasic! Nah just kidding. There is an obvious benefit to running LESS in PHP, mostly for the fact that your PHP application can now compile the LESS files at the server when they are requested. The JavaScript compiler is great, but doesn't work withthe oldest browsers, and some might take a second glance at having to download another .js file and compiling CSS in the browser. Running PHPLESS will let you get away from the need to eiher preprocess or postprocess your LESS source code. Also, you can invoke it from the command line, and it works just like the Ruby compiler but you only need PHP instead of Ruby.
The second unofficial port is DOTLESS, a port to... DOS batch files! No, just kidding again. Running a native LESS compiler in the CLR is fantastic if you are on Windows or doing .NET development. DOTLESS can run as a filter in IIS that intercepts all .less file requests and translates them on the fly. That also gives way for you to call it programmatically like through a build process, or from the command line in an EXE file, just like the Ruby or PHP command line programs.
Which one of these is better completely depends on what kind of development you do and where you do it. Both projects have their files hosted on GitHub, and they are both very active. It's just good to know there are options.
(Discuss with Disqus!)
posted under category: CSS on September 6, 2011 by Nathan
You are not as far from using LESS CSS as you may think. What does it take to switch from plain CSS to LESS? It's 2 steps.
- Rename your .css file to a .less file
- Include less.js
That's it! From there, you can start to add some variables and nest your selectors, or get more advanced with mixins and color functions. Oh, and also my favorite thing in the world, the // single line comment!
There are a few cases where your stylesheet won't convert perfectly. I've noticed just a few. They are:
- Font sizes with a slash for a combined font-size / line-height, LESS tends to divide; the fix is to escape them, surround some or all of it with ~"tilde quotes"
- Missing semicolons and sloppy CSS won't compile in LESS; it won't validate either, so you should clean it up anyway
- IE-specific transformation filters and similar unofficial fringe CSS rules, escape the entire thing with the tilde quotes
(Discuss with Disqus!)
posted under category: CSS on August 31, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
A few weeks ago I stumbled on a CSS shapes demo, The Shapes of CSS from a great site, CSS-Tricks. It's good code, really good, but nobody wants their shapes the same size or color, and changing these means changing a lot of properties. Say you want three sizes of triangles on your site, you have to do the math three times. That's not a huge deal because it's a simple divide-by-two equation, but the heart shape is going to cause a lot more problems, a lot of rework, and a lot of checking.
The great news for you is that I made a LESS CSS mixin library that does all this work for you! All the shapes are LESS mixins, so they don't output anything unless you call them explicitly. You can add the library to your project and if you don't use them, it shouldn't add any overhead.
All of the shape mixins take at least 2 optional parameters, size and color. Some of them have additional properties, like width and height instead of size, and angle for some shapes like the parallelogram. The default size is 100px, which means that at least one edge of the shape will be 100px wide. The default color is red.
The best way to see it in action is to check the demo page, affectionately titled, The Shapes of LESS CSS.
When you decide it's awesome, check it out, download it and fork it on GItHub:
The LESS CSS Shapes Library.
(Discuss with Disqus!)
posted under category: CSS on August 26, 2011 by Nathan
A couple weeks ago Scott Hanselman blogged JavaScript is Assembly Language for the Web. He's right. We now write programs that generate Javascript. We have languages that compile to Javascript, and not just a few! Javascript is our lowest-level language for client-side development.
Scott mentions HTML and Javascript as compiler targets, but he does not mention CSS. It's not a surprise, web developers generally don't think of CSS as a language you can program to. It's not a target you can compile for. CSS has to be hand-crafted over an intensive, grueling, month-long period of awful interaction between designers and developers. Or at least that's the common wisdom of writing a stylesheet.
Of course I'm being facetious. Sarcasm runs deep in my veins. Really deep. Obscure English humor deep.
The truth is, there are a lot of languages that compile to CSS. The overwhelming most popular two being LESS and SASS. I have a list of 14 "CSS Preprocessors," that I looked at, granted many of them are not worth their weight in magnetic bits... a lot more zeros than ones if you know what I mean. Also, I use "language" in a very liberal sense; none of these are even remotely Turing complete. Only one has the concept of an if or a loop. Semantic detractions aside, CSS is growing up, and our near future has compiled CSS written all over it.
Wouldn't it be dreamy to wake up one day in the future where you didn't have to write all that CSS to get a web page to look nice? Maybe we're close to that dream already. Maybe we're there today.
(Discuss with Disqus!)
posted under category: CSS on August 25, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
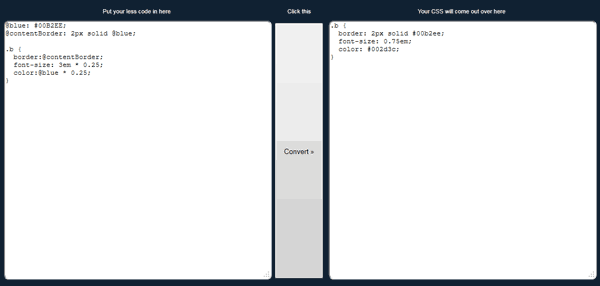
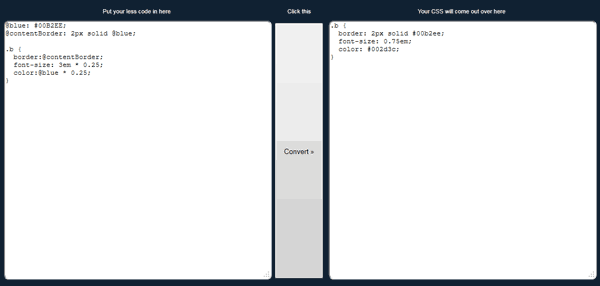
Today I am making public a tool I created to work with LESS CSS. This is a simple converter that takes your LESS and makes it CSS. It will help you learn and work with the LESS CSS language by showing you how things get converted and displaying any errors as they come across. Here’s a screenshot to give you an idea of what you’re up against.

You can type or paste some LESS code into the box on the left, then click the stupidly large center button to see the CSS that LESS generates in the right box. You can keep the CSS and use it for whatever, that’s fine. I have been using it over the past couple weeks to test LESS code snippets - in this case, it’s really more like a snippet compiler, a test driver or a debugger. I tried to make sure all the errors come across with as much detail as possible, but that doesn’t mean that LESS always gives useful compile errors.
It’s up on GitHub, so you can download, clone or fork it and make a million dollars, or you can run the LESS CSS JS Converter right here from dopefly.com.
The tool uses the Javascript LESS compiler, so there is no server connection, it’s all in your browser. Try it out and see for yourself how fast and easy it is to write LESS CSS!
(Discuss with Disqus!)
posted under category: CSS on August 23, 2011 by Nathan
Foreword: I am giving a LESS CSS talk at the Adobe MAX 2011 ColdFusion Unconference. Blogging about LESS is just one of my stepping stones to presenting. If you want the really good stuff, you should come to my session!
A couple years ago I mentioned the LESS CSS project. I stated one problem with it back then, which was the dependence on Ruby. Creator Alexis Sellier has since moved the project to Javascript, which opens it up to a lot of possibilities, the most magical being that we can run it from our browsers.
The performance that I have seen so far has been nothing short of instantaneous. Even on IE8, the overhead is nil. If you've seen LESS but had reservations like I did, fear not, because LESS has come to you!
LESS has also been ported to PHP and .NET. It has picked up in popularity and community support, and is turning into a great open source software ecosystem.
So, why would you want to use LESS? It's because it makes CSS think like programmers do. Set a variable, Call a function, include a file, these are just the start to the kinds of things you can do when you use LESS CSS.
(Discuss with Disqus!)
posted under category: Life Events on August 20, 2011 by Nathan
A little quiet around here for the second half of the year. I hate those blogs that do nothing but apologize for lack of interesting content, and I don't like blogging just because it's been too quiet, but I have a goal for this year, and that's to blog more than last year. I have more than doubled it already, I think I'll beat the last 2 years combined, so I'm able to feel a little smug there. See, I like to set goals that I've already hit. No disappointment that way.
We took a couple vacations over the last couple months. Legoland in May, then San Antonio and Schlitterbahn in July. My wife likes to keep me away from screens when she can. We were supposed to head up to the Rim this weekend but she's going to be busy showing houses. She's planning on closing her first two within the next few weeks, working her tail off. Also, I won a big glass award trophy thing at work for a project I did last year. I need to find a way to top that.
Anyways, before August slips away, I really do have 3 interesting things to say.
1. AZCFUG has famed CF podcaster and presenter Dave Ferguson to talk about Application Intrusion, Detection and Tracking. If you haven't seen it yet, you should come and catch this talk before he stops giving it! That's next Wednesday, the 24th, check the AZCFUG site for details.
2. Along with Dave and a lot of other really smart people, I am speaking at the Adobe MAX ColdFusion Unconference. The unconference area is where the smartest, coolest, most attractive people hang out, so naturally I'll be there most of the time. My time slot is on Wednesday afternoon, so don't leave the conference early, the best stuff is on the last day! The topic of my talk is LESS CSS, being a programmer while working with stylesheets, and doing amazing things with beautiful technology.
3. With all that LESS stuff, I have learned far more than I can put in a single technical presentation, so I'm going to start leaking LESS content onto this blog. Hopefully it will whet your appetite enough to catch my talk. Look forward to it. You will love it. Also you can catch the preview at the CFUG in late September, and after MAX if your local user group or tech conference wants to see it and can book my time.
(Discuss with Disqus!)
posted under category: Life Events on August 1, 2011 by Nathan
August 1st 2011 is "How I started ColdFusion" day, thanks to Steve Bryant.
This may not be entirely fantastic, but it's my story.
I was working at 7x, a start-up web design and development company in Anchorage, AK. there were only a small handful of those when I started out of high school in 1997. Development at 7x was all based on Tango; the "server" was a mac, Tango would crash often and there was only one guy who could hack it. We started hearing about ColdFusion as a better web platform. A little positive press and the CEO was sold.
The following year, 7x sent 3 of us to a week of training in Seattle. The other two with me wore those customer relations, project manager and designer hats, and I was really a web producer or content engineer at the time. My business cards actually said I was the 'Sr Web Slinger'.
Thinking back I can't believe how naive I was at the time. I knew so little. The world was all blurry to me.
The training was an Allaire class put on by a guy who drove down from Vancouver, BC (as opposed to Vancouver WA where I was born). Nice guy, I think his name was Jonathan. We actually went through two classes in the week, first was a web development (in general) class, then the "Cold Fusion" class. I think I was the only one of the three of us from 7x who seemed to really get what was being taught in the CF class. It's that technical brain of mine I guess.
This was my first business trip. We toured Seattle, I visited my uncle in Kirkland, discovered GameWorks and Ikea, and made some life-long friends.
They put me right to work when I came back, working on shopping carts and early CMS-like apps. I sure hope none of that code is still running today.
So, here's to the bright future! I hope I can look back at this time and say "I knew so little" 13 years further down the road.
(Discuss with Disqus!)
posted under category: IDEs and tools on July 27, 2011 by Nathan
I've been a pretty big fan of revision control software since I started hearing about it. It's crazy that I was a developer for so many years before I heard about it at all. I guess that's what I get for keeping my nose to the ground (note to self: write about being a new developer and getting connected).
I thought I had skipped the entire CVS generation until I joined a very large, almost 100 year old company. Boeing loves CVS, I guess just because it's reliable and was around when they set up their servers. My CVS server is doing fine, but it's slated for a migration to a new data center, possibly facing an end-of-life soon; the guy who maintained it left the company over a year ago. Naturally, I looked into Subversion. There is an enterprise hosting group that hosts SVN over SSH, which means SSH software, managing keystores, telnetting, all kinds of things that I am not a fan of. I had it working, just barely, only through Tortoise and not Eclipse, but it was hard and I would have to help all my teammates get it to work, too. They're smart, but this setup is harder than I want to work. I would have migrated to SVN, but they made it way, way too hard.
The great news is that they do make Git available to me (if I know where to look [Boeing has a strict software installation policy {I can only install the software they give me <recursive parentheses are fun «sometimes»>}]).
I had big initial troubles with understanding the concepts of Git. Everyone who switches has the same trouble. Expect it and don't let it get you down. Git uses a lot of the same words with different meanings, and the need to branch and manage branches is much more prevalent. I found EGit (the Git plugin for Eclipse) completely confusing and stupid. The command line was out, come on, this is 2011. Even TortoiseGit was acting broken. I needed help, and lots of it.
Thankfully, I got to attend two different hour-long Git sessions with Tim Cunningham, who pointed out some other resources. I watched a few other videos, the best was probably Jenny Donnelly's Introduction to Git from Yahoo. Then I read a lot, practiced some, and finally, here I am - switching!
I came to terms with EGit and TortoiseGit - they both make sense now and they work great. I use the Git Bash shell now and I don't even feel weird about it. I keep a cheatsheet on my wall and refer to it regularly.
It's at this point that I can look for the real benefits, to see if this little project pays off.
My Git architecture is very simple and based on what Tim showed off. It's simple file shares across the network. At first it sounded awful, but in reality this works like a charm. The shares are backed up. I control file access. I just have to enforce a couple strict pushing practices and everything is gravy.
I think what I most like about this setup with Git is that it inverses the control (IoC! [kind of]) of my source control software. Where before I needed a server, IT hardware support and had one repository, now I make and control the repository when and where I want it. Where before committing to a subversion repo on a flash drive seemed like a half-broken hack and it would never sync to a remote server, now it's a way to win easily. It feels liberating. It's really cool. This developer's tool doesn't need a server anymore. It just needs a capable developer. It's developer's software for developers, and I love it.
As I've progressed with Git, I have branched and merged and pushed and rebased and stashed pulled and diffed. Some of it has been a big challenge, like putting current work aside to get out a quick fix, I had to learn to stash, then make remote branches, and so on. It's tough, but thanks to google's index of stackoverflow, I'm making great progress!
In summary, Git is good, you should learn about it, give it a try and have patience.
(Discuss with Disqus!)
posted under category: Software Quality on July 1, 2011 by Nathan
This month it looks like I'm presenting Holistic Program Quality and Technical Debt (HPQaTD? Can someone pronounce this for me?), twice! If you haven't seen it yet, you have two chances in July.
Tuesday, July 12, for the Denver CFUG and my friend John Blayter. Read about it and RSVP at The Denver CFUG's Meetup site. It's at 5:30 PDT / MST, or 6:30 MDT in Colorado. John ran the CFUG in Phoenix for a few years, and actually was my boss at Interactive Sites until he moved to Colorado.
Thursday, July 14, for the Central Georgia CFUG and my friend Tim Cunningham. I have not met the user group manager Matt Abbott, but I warn you not to misspell his name. You can see the event and RSVP at The CGCFUG's Adobe Groups site. This one is at 3:30 PDT / MST, or 6:30 ET, Tim hooked me on to this as a trade in services for his presentation on Git at the June Phoenix CFUG.
Both of these are remote presentations. If you want the address, you should follow me on twitter, where I tend to post only the most important subjects, and links to cool speeches.
Thanks for the interest in my talk!
(Discuss with Disqus!)
posted under category: AZCFUG on June 21, 2011 by Nathan
This month at the Phoenix ColdFusion Users Group we have my friend Tim Cunningham talking about Git. I think this is a reprise of his CF.Objective() session titled A Git's Guide to Gitting Along. As with all the CF.Objective() content and speakers, this is going to be another example of something great. Thanks to Tim's talk at the conference, I have been able to get up and running (ok, maybe jogging) with Git!
If you are in the Phoenix area, come to UAT, this Wednesday, June 22nd 2011 at 6:30 PM. It should last about an hour, we'll bring pizza if you bring yourself.
Also, we have to give away some software. Like, lots of software. Any product that Adobe sells, exactly one copy (short of something terribly expensive, but most of the CS5.5 bundles are included). You can even get a copy of ColdFusion Server or ColdFusion Builder. Yours, free, it's a random raffle, and you have to be here, in person, for the whole meeting to get in the drawing.
If you're not in Phoenix, we are still broadcasting this over the internet! Right around 6:30 on Wednesday (Arizona / Pacific time), tune in here: http://experts.adobeconnect.com/azcfugjune2011/!
(Discuss with Disqus!)
posted under category: ColdFusion on June 16, 2011 by Nathan
I have been working on a project for a while now. Really, for about 6 years, but only in the past month did I get everything written down. I call it The Final Nail for ColdFusion Client Variables. It's an eight page (printed) look at ColdFusion's client variables scope, and all the problems that come with it.
If you are looking for a reason to go through your ColdFusion app and replace you client vars, print off a copy and take it to your manager.
If you use client variables and think everything is fine, I suggest you read it and find out exactly what you have gotten yourself into.
If you are in love with client variables, well, I'm so sorry. I'd hoped we could be friends. I really am a nice guy, but we have to draw the line somewhere.
I had a ton of help, so thanks to everyone who pitched in (whether you know it or not)!
Last, this is the standing comments post for the article, so if you want to talk about it, this is the place. You can also get me on twitter, @nathanstrutz if you have any quick comments.
That's all; enjoy The Final Nail for ColdFusion Client Variables!
(Discuss with Disqus!)
posted under category: Free Code For You on June 8, 2011 by Nathan
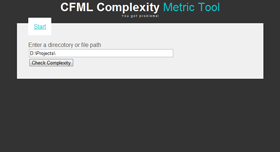
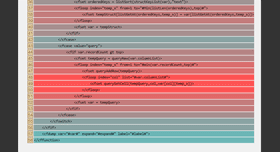
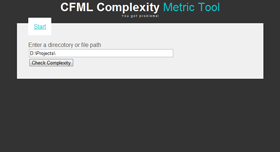
A little bit ago I committed my first code to GitHub in the form of a project I’ve been tinkering with, a cyclomatic complexity measuring tool for your CFML apps. It’s just a few files and a snazzy interface that will give you a heatmap kind of display to help highlight areas of complexity in your ColdFusion apps.
It’s a quick toy to play with, and maybe it can help you reduce or refactor some of the more complex aspects of your applications, so give it a try!
RIAForge site
Project & Files on Github
And screenshots, so you know what you’re getting in to:


Finally, big props to Sean Coyne for already dropping a patch on it. I like this Github stuff, but I don’t understand all the terminology yet.
(Discuss with Disqus!)
posted under category: AZCFUG on May 24, 2011 by Nathan
Just a quick note to say Jim Bambrough, local comedian and ColdFusion developer (great mixture, right?), is going to talk about building applications with Sencha/Ext JS, Sencha Touch and ColdFusion, tomorrow night at the Phoenix ColdFusion Users Group. Jim is an awesome speaker, funny, and knows his stuff, so come watch him with the rest of us.
Same location as always: UAT's main auditorium at 2625 W. Baseline Rd, Tempe, AZ. We will meet at 6:30 PM on May 25th. If you are anywhere near Phoenix, then I hope you can join us!
* UPDATE : Catch the show live, tonight - http://experts.adobeconnect.com/azcfugmay2011/!
(Discuss with Disqus!)
posted under category: ColdFusion on May 23, 2011 by Nathan
Oh no, the last day!
Early on, I went to What is Function Programming with Sean Corfield
Slides
 I get it, finally. Not that I hadn’t seen FP before, not that I hadn’t had it explained before, not that I am going to start writing clojure today, but now, at least, I get it. Here’s the short answer. The strength in functional programming comes down to map and reduce, and to having very limited side effects except for transforming the data - this explains why it’s great for testing, for thread safety and thus parallelization. Sean is always great to listen to, and it’s usually about something cutting-edge, pushing us over the cliff so we can try our wings. As a bonus, we also had an interesting discussion about closures versus anonymous functions (hint: it’s about context) that we got to continue at lunch.
I get it, finally. Not that I hadn’t seen FP before, not that I hadn’t had it explained before, not that I am going to start writing clojure today, but now, at least, I get it. Here’s the short answer. The strength in functional programming comes down to map and reduce, and to having very limited side effects except for transforming the data - this explains why it’s great for testing, for thread safety and thus parallelization. Sean is always great to listen to, and it’s usually about something cutting-edge, pushing us over the cliff so we can try our wings. As a bonus, we also had an interesting discussion about closures versus anonymous functions (hint: it’s about context) that we got to continue at lunch.
Next I went to Relax with CouchDB by Mark Drew
Slides (pdf)
Mark went briefly over NoSQL databases, which made me wish I saw Peter Bell’s NoSQL talk on Thursday. I picked up everything I could during his brief NoSQL discussion, I especially liked the slide on the CAP Theorum, with what category databases fall into (you can see it here). Mark is funny on stage. He keeps the crowd awake by throwing things at them. Candy, USB drives, toys, etc. It’s entertaining (and dangerous). CouchDB looks like an awesome product, and Mark made a really nice case for it. It’s essentially a document database with a REST interface. He showed it returning a lot of JSON, but I’m sure it can do more.
Before lunch I sat in on Just Mock It with Louis Majano
Slides (pdf)
I saw this at the MAX unconference tent, but a couple things have changed - I am developing for CF9 now instead of CF6, so a mocking framework is feasible, and MockBox version 1.3 was released, so I was hoping to see something new. I didn’t see anything new, so that was a bummer. What I got instead was a refresher course on MockBox and some tips on unit testing, not a loss at all. Mocking is an important topic when you talk about unit testing. Some tips I got were to make a 1:1 relationship from components to test components, remember to test private methods, with mocking you can test what happens when another component throws an error, and a good source for unit testing examples is ColdBox’s test suite. Final note, it’s easy to get lost in Louis’ fantastic accent!
A scene from Lunch

After lunch was Time Management for Developers by David Shepherd
No slides
David gave the case for using Mylyn in Eclipse, and showed how it works. Unfortunately I was underwhelmed by the presentation, I don’t know what it was about it, maybe just because he was sitting for it, maybe because it was right after lunch. Even still, Mylyn gets a win. It lets you keep context while you switch between tasks, it lets you share your context with other developers, and it integrates your tasks with bug and task tracking systems. Cool product. I’ve already started trying it out!
Finally, the last session, I went to AngularJS with Elliott Sprehn
No slides
Elliott was the one who talked me into writing my session notes on this blog. I have to say I was overwhelmed by Angular. I told him afterward that for a bit, it felt like he was just telling us everything we wanted to hear, it was too good to be true: How would you like a javascript framework that works with jQuery, gives you includes and templating, dynamic variables, 2-way data binding, magical mustache expressions, unicorns and rainbows, total extensibility, ORM over REST, MVC for JS, mocking and unit testing, free beverages for life and a friendly DSL for writing tests, plus it’s smaller than jQuery and written by Google. Yeah, that’s AngularJS. Basically, I think he was trying to blow us away in order to get us to try it out. It worked. I am now getting familiar with the double-magical-mustache syntax. I just need a project to put it in. You should look into it yourself.
That’s a wrap.
To summarize CF.Objective() 2011 for me, I will say that I met a ton of amazing people, talked about a lot of programming, learned a huge amount of things, shared ideas with the best minds in ColdFusion and was blown away with the things some people are doing with this technology. CF.Objective() truly made me a better developer. My take on the conference is that they billed themselves as the conference for enterprise ColdFusion development, and they delivered.
Thanks to the organizers, the speakers, the other attendees and the sponsors! You are all doing great stuff. Believe it!
(Discuss with Disqus!)
posted under category: ColdFusion on May 22, 2011 by Nathan
Second day!
First up, I went to Setting up a Solid Local Dev Environment with Kurt Wiersma
Old slides
Kurt told me it was going to be stuff I already knew, but I like to assure myself that I'm doing things right, or if not, that I at least know why I am doing it wrong. He was right, I didn't learn a lot, but it made me think about the way I do it versus his. He recommends the Apache/CF Multi-server stack with a shared database. I have been doing stand-alone CF with the built-in server, which has been great for my current projects. Also, he mentioned DDLUtils, which I need to play with. In the end, it was a well thought out session, and Kurt did it like a pro.
Second session, No-Nonsense REST & Taffy with Adam Tuttle
Slides
The first of two consecutive REST sessions, Adam talked about the tangible use of RESTful services in ColdFusion. The 5-minute intro to REST was just what we needed to get going, then he showed what it takes to do it in CF - y u c k. Hundreds of lines of code - we need a framework! Intro Taffy, a simple conventions-based RESTful framework for CF kind of like FW/1 meets jQuery, then mashed into REST. The killer feature of Taffy I think is the dashboard, which lets you call your REST services from an admin-like interface. Adam was funny and his software was keen.
Here is Adam talking about boring programmer stuff

Last before lunch, Everything you wanted to know about REST with Simon Free
No slides
Simon Free's REST talk right after Adam's was very helpful. Simon approached REST with the sort of philosophical hippie free love type of approach that REST was based on, which I think is comical because Simon is really just a cool, smart guy, not the hippie type. It was great to finally have someone tell me exactly what REST is and everything it stands for and how it was really meant to be used, plus how where and why to break the rules. I had a lot of takeaway points, so this one was a win for me.
After lunch, I gave my presentation, Holistic Program Quality and Technical Debt. I think it went pretty well. I could criticize myself all day on my performance, but instead, I will say I had a good interactive audience considering it was right after lunch, there were maybe around 40 people (?), I got a few laughs, we had some discussion at the end on code reviews, I think I hurt some people's feelings in a thought-provoking kind of way, which is good, then I had some requests to re-use my slides for themselves, plus one person called me "smart guy." Still I was kind of unsure until Sean told me that he liked it (but in person, not just on his site). Whew, that did a lot for my nerves, thanks! I felt better. A few kind words go a long way.
Slides
In the last session of the day, I went to A Git's guide to Gitting along with Tim Cunningham
Slides
Tim did something unique, he pre-recorded his screen as he used Git and while it was playing, he talked over it. It ended up being a little bit awkward because he hit the ffwd button a few times on accident, and sometimes couldn't pause it fast enough. Tim does great in front of a crowd and is fun to listen to, so it was kind of a bummer that the recorded part was only so-so. That said, I learned a great deal about how Git works, it's impressive and I am going to start using it because of this session. Mission accomplished, Tim.
CF.Objective() was well attended. Here is another shot from the keynote. My day 2 photos were lacking, so I'm dropping it here :-)

(Discuss with Disqus!)
posted under category: ColdFusion on May 22, 2011 by Nathan
Well it's been a week since CF.Objective() ended, I thought I would share my notes on the various sessions I attended.
There was the keynote.

I don't really have any notes on it except it was good and I wish it could have gone longer.
First session, Progressive Enhancement with Barney Boisvert
Slides
Somehow I was expecting something different. Stick with me here. The way Barney presented progressive enhancement versus graceful degradation was surprising. It's hard to explain, but he had the whole room on the edge of their seats with an escalator metaphor. His delivery was great and the content was perfect for the current state of web development (HTMl5, CSS3, javascript frameworks). The overall idea is that you should make your web applications work on the most minimal browsers, then progressively enhance the experience for better browsers. Hoping your application degrades gracefully isn't good enough. Great session. Really made me think.
Next, ORM Zen with Marc Esher
Slides
Marc has a really good presence on stage, and the way he presents and speaks somehow creates interest in every word. What came out this time was a very practical, very real-life discussion on making CF's Hibernate-based ORM work. There are a lot of finer points that I didn't know about, having only done one small ORM project in the past, so it was really helpful. Some of the takeaways I had were to turn off ORM sessions, always use transaction{}, always set the inverse property on a one-to-many join. I am going to hang on to his slide deck, as it's full of good insight.
After lunch, I went to ColdSpring 2.1 (alpha 1) - What's New and Improved with Mark Mandel
No slides
I gathered from the audience that this is the annual ColdSpring 2.0 talk. It's not vaporware, in case you were wondering, nobody said it was (certainly not me). The alpha release is coming as soon as Mark writes more documentation. I understand that, especially after seeing it in action, CS2.0 does a lot of new things. Mark's always fun to listen to, and he's crazy smart. Some of the new features include easier XML configuration, a pluggable architecture with xml namespaces, including one that will make AOP much easier to do. Annotation-based injection could make a debut for CS2.1. Thanks, Mark, we're all looking forward to it!
Here is Mark Mandel and Louis Majano, the authors of the top two dependency injection frameworks in ColdFusion, discussing how to borrow features from the other.

The final one of Friday was on Continuous Integration with Marc Esher again
Slides
Again, Marc is great to watch, always has well polished sessions. I don't know that I picked up a lot from this talk, but the slides were good. I don't do continuous integration, it's kind of tough in my corporate environment, but Marc is the second speaker I have heard mention how amazingly good Jenkins (formerly Hudson) is. Above that, I do Ant ("You can't avoid Ant any longer"), and I use MXUnit for unit tests ("No project ever started with 500 tests, they all start at zero, so it's always a good time to start"). The way Marc related Ant to CFML was brilliant. cfparam = property, cffunction = target, cfinclude = import & taskdef. Check his slides for the rest. It was a good talk, well done.
Here is Marc on stage.

Later that night were the lightning talks. I was up third, and I think only Ray was as nervous as I was, which made me feel ok for being nervous. The talks were surprisingly varied. The baseball card market, the philadelphia library, apps for coldfusion, brewing beer, love, CF server troubleshooting, motorcycles and much more. I think mine about client variables went pretty good, I had some good reactions from the crowd, and I'll get that content up here pretty soon.
That's the end of the first day. I'll have the next day up soon.
(Discuss with Disqus!)
posted under category: General on May 19, 2011 by Nathan
If you've followed me on twitter even a little bit over the past week, you probably learned that I was at CF.Objective(), and that I have a new BlackBerry PlayBook. I've been tweeting about it like crazy, I just can't stop. I don't remember being that excited about the iPhone, probably because everyone already had theirs. It's nice to be on the cutting edge once in a while.
So it's been a little over a week since I got my PlayBook. I'm not a BlackBerry fanboy, like I said, I've got an iPhone, BBs never appealed to me. Also, I didn't buy it, I haven't wrapped any money in it, it was a gift, and if they did it just to make people talk about it, they win; I have been talking.
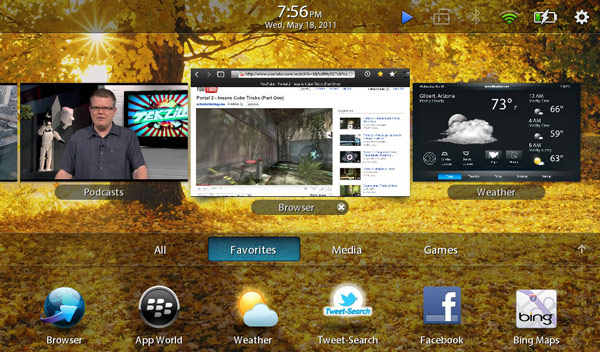
In a couple minutes, after making my way past the gorgeous packaging, I was setting up my PlayBook. It guides you through a few easy, non-invasive steps, no credit cards involved, install a 300mb update over wi-fi, restart and it's all good. They left me with some helpful videos on how to use the device, I found them interesting and I wanted to know what I was doing, so I watched them.
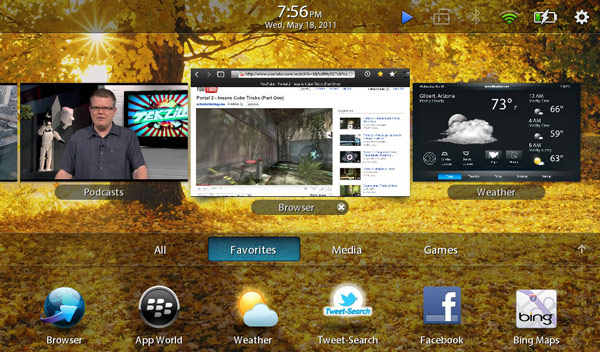
The multitasking interface has taken a bit of criticism from my friends. They don't want to learn a new interface or they aren't so sure about this swiping from outside the screen. Yes, the frame is touch-sensitive. Somehow, I found it perfectly natural. Switching between apps is a swipe from side-to-side, going back out to the menu is a swipe from the bottom. The application context menu is a swipe from the top. The menu bar (battery / wifi / clock etc.) is a swipe from one of the top corners, and the keyboard from the bottom left corner. Multitasking is a rich experience and more akin to a desktop computer, like hitting [win]+[tab] on Win7 to switch tasks. I find it so natural that I keep trying to swipe-up on my iPhone.

So after playing with the interface, I loaded up the App Store Market World. I will skip being tactful. The apps suck. They are so bad that I am seriously thinking of building a few things for myself that I need and use daily, like an Evernote client (where I am writing this), a Read It Later client, a Netflix streaming client (if only), file browser, a twitter client, and some decent games. The list goes on and on. The apps are either not there, or are so bad that it doesn't matter. The good news for developers out there is that it means the field is ripe for the picking. Really, any app that's not built-in is a good idea to create.
The browser however is amazing, simply for the fact that flash works, and it works well. Browsing the web was responsive. Zooming in to content is a bit slow, but it works fine. Navigating is a lot like the browser on my iPhone.
Videos on the 1024x600 screen are beautiful. High-definition mobile video is the new hotness for me. I love it. I loaded a few movies up for the plane trip to & from CF.Objective(). It takes everything I throw at it - MP4s, WMVs and Divx avi videos mostly.
At first I had no idea how I was going to get files on & off. I plugged it into my PCs USB port, installed the drivers and started copying files, then I found my favorite setting. With 1 setting I can turn on file sharing, and with another, I can turn on file sharing over wi-fi. As soon as that goes on, a new share appears on my network, I navigate to it and start copying files. This is reason enough to hate every other smartphone and tablet on the market. This is both obvious and amazing to me.
Extending that is downloading files from the browser. If you download office files, you can open them in the msoffice-like apps that are preinstalled. If you download a PDF, you can open it in the preinstalled acrobat reader. If you download a zip file, you can just save it until you want to transfer it to your desktop PC. Again, it's both obvious and amazing. Not something you will find in iOS.
The plane ride was good, I played with the browser in the airport, I watched over an hour of video on the plane, then that night when I was showing it off at the conference, the battery was around 80%. Even trying to give it somewhat heavy use, I can't kill the battery in less than 2 days. I don't have the patience to use it continuously for long enough to tell you a real answer. I did manage to kill it today finally - two full days of use, on and off, and finally watching high-def videos made it happen. As far as I can tell, there is no global messaging system, so it didn't let me know the battery had reached 0%, it just started to shut down.
The cameras are there. Front & rear. I got a mixture of quality all based on lighting. Normal indoor lighting is very grainy, and outdoor shots look like a digital camera, but are usable. The worst part is the delay when taking a photo. Let's say I hit the button when you started reading this paragraph. It actually took the photo right about now. *click*

From the Hyatt 23rd floor, overcast daylight gave a pretty good shot.

I think Marc Esher shot Ben Nadel here. Notice how it was the camera delay that caused the photo to come out blurry.
The worst thing of the whole experience, and mind you I am coming from an iPhone, is the text editing. The keyboard in landscape is too small for my hands, too big for my thumbs, so I have to peck at it. In portrait it is about right for two thumbs. That's fine, but actually editing text, selecting text and moving the cursor is awful, even unusable. Fixing misspelled words and automatic capitalization is nonexistent. You can tell when I tweet with it because there are no capital letters and [space][space] doesn't insert a period. It took Apple a number of years to get to where they are now; I hope it doesn't take that long for RIM.
There are a few things I haven't even tried yet. I understand it does HDMI video out in the background while you can do somethign else in the foreground, like play a game while your wife watches a chick flick (you heard it here first, folks). Also if you have and love a BlackBerry phone already, BB bridge gives you mobile internet and access to your phone's email & contacts. Yeah, I'm not doing that.
Bonus: I discovered a few tricks that you may not know. First, you can take a screenshot on the PlayBook by hitting the [Volume UP]+[Volume Down] buttons at the same time. Second, you can navigate the local hard drive using the browser by going to file:///. I created an HTML document with my speaker notes and uploaded the files to the PlayBook, then navigated to the local file in the browser - that gave me an offline copy of my presentation notes to use on stage. Sweet!
To summarize, I am very thankful to RIM for bringing me this new toy. As far as a consumer device goes, it's a game of contrasts - the PlayBook has the best tablet browser that I have seen anywhere, but the worst text editing, the best multitasking, the worst app store, the best file sharing and management, but a lame camera. The foundations are laid for something incredible. I like this device. I really do. Its strengths are worth taking a look at in spite of its shortcomings. And with that, I'm keeping it, and I'll show it off to anyone with eyes because it's so dang pretty.

(Discuss with Disqus!)
posted under category: Software Quality on May 14, 2011 by Nathan
A number of peope asked to have my presentation slides from my talk on Holistic Program Quality and Technical Debt, so here they are.
Holistic_Program_Quality_and_Technical_Debt_CFObjective_2011.pdf
And here are a few sample slides:




Thanks to everyone who came, especially those I pestered into coming. I really do appreciate it.
(Discuss with Disqus!)
posted under category: Life Events on May 1, 2011 by Nathan
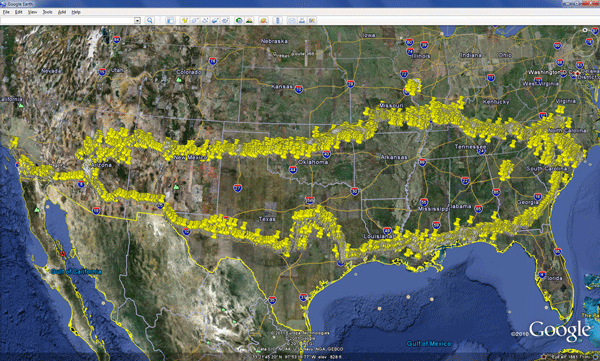
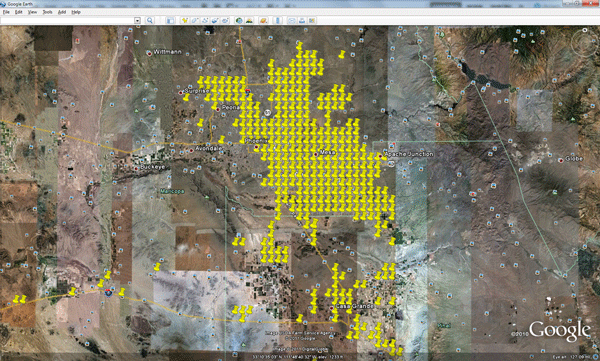
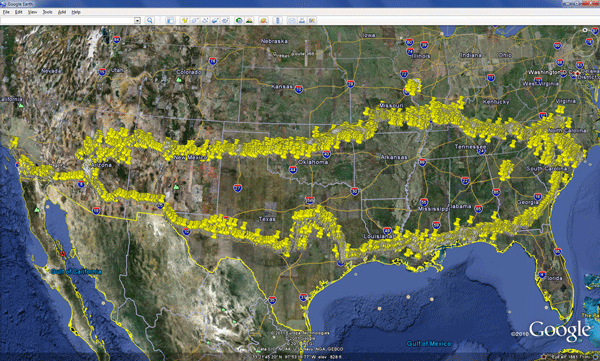
Thanks to the iPhone GPS tracking debacle and nPhoneTrack, I can see where I've been over the past year.

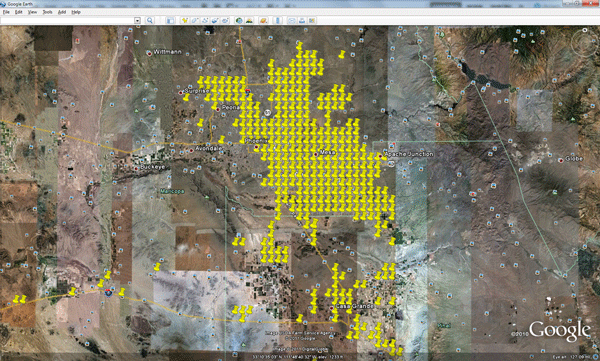
And in my home town, Phoenix, markers in the east valley are extremely dense.

(Discuss with Disqus!)
posted under category: AZCFUG on April 27, 2011 by Nathan
Tonight Daria Norris is presenting Simple MVC with FW/1. If you live in the Phoenix area, come to UAT at 6:30.
I don't really want to repeat everything I said previously about it, but I promised I would give the URL for watching it online.
http://experts.adobeconnect.com/azcfugapril2011/
There it is, join in this evening at 6:30 PM Pacific Time to watch the presentation. I also promise to spam this on Twitter at least a couple times, so watch out!
(Discuss with Disqus!)
posted under category: General on April 26, 2011 by Nathan
A couple months ago, an edict from on high (AKA my company's enterprise IT infrastructure middleware hosting support department -- it's a big company) came down that said in order to host our applications on the new ColdFusion 9 server cluster, we have to stop using session variables and switch to client variables.
I have a rage-induced past with client variables (and here). To say I am not a fan does not do it justice. Forcing me to consider them does not make me happy.
They sent us all a document detailing how to do it. It's easy, (1) you just do a find-and-replace to turn session.* into client.*, then (2) watch Nathan's blood boil with pure hatred.
The reasoning behind it was simple (meaning both obvious and dull-witted). The new server environment is clustered, if one server crashes, we'll lose our session, but client variables will live on in a shared client variables database. <red flags>! I could rant for a few days about the policy. There are a number of other factors that increase the fallability of the recommendation, including the use of our single sign-on service, use of sticky sessions, the fact that I tend to put components into the session scope, and on and on.
So I wrote.
First, I wrote some code to get around the entire fiasco without using a single stupid client variable.
Then, I started writing in Evernote. I have about 5 printed pages worth of blog material. I was going to blog it all, it was going to be epic. Then, I saw there were lightning talks at CF.Objective() 2011, and they needed volunteers for speeches. I pitched the Client Variable Ultimate Smackdown and was accepted! Now, I'm saving the blog-rage for sometime after May 12th-14th, and instead you should come see my lightning talk on client variables on Thursday May 12th at CF.Objective()! LTs are a lot more informal, but it's going to be a lot of work for me. I'm really excited to be speaking twice now!
I'm trying to treat my Lightning Talk a little like a melodrama, a little like a speech to anger everyone, a little like just sharing something that interests me, and a lot like revealing the shocking evidence on why client variables are probably the worst aspect of the ColdFusion Markup Language.
See you there!
---
Update 4/29, They officially announced the lightning talk speakers!
(Discuss with Disqus!)
posted under category: AZCFUG on April 19, 2011 by Nathan
It's in Phoenix (well, Tempe) and it's online. It's Daria Norris and it's Framework One. It's at the UAT campus in Tempe, and it's on Adobe Connect. It's the AZCFUG and it's CF.Objective(). It's simple and it's object-oriented? How can it be?
It's Simple MVC with FW/1 starring Daria Norris! Daria is the final speaker we are going to host from CF.Objective() before the conference next month. Simple MVC with FW/1 is Daria's very high quality CF.Objective() presentation on how to take a legacy spaghetti code ColdFusion app and throw it into the 21st century with MVC via FW/1.
We are going to be live, in-person simulcasting this to the Phoenix CFUG at UAT in Tempe (in the main auditorium), and on the web via Adobe Connect. Of course, you won't get the pleasure of the CFUG's company if you don't drive in for the event, and there may be food and drinks if you do, plus I promise plenty of nerdy chatter. It starts at 6:30 PM Pacific Time.
I don't have the connect URL yet, so watch this blog or follow me on twitter @nathanstrutz next Wednesday, April 27th to get the link.
(Discuss with Disqus!)
posted under category: Software Quality on April 12, 2011 by Nathan
We left the easy list of things to do that will help you pay down your technical debt, but left off with refactoring. If you wanted a nice, vague discussion, you could read Wikipedia on Code Refactoring, but you won't find anything you can take home. It would be easier reading the definition, which just quotes the only important part of the Wikipedia article:
Code refactoring is the process of changing a computer program's source code without modifying its external functional behavior in order to improve some of the nonfunctional attributes of the software
So how do you refactor? There are three places that I see it.
First, if you obeyed the golden rule of technical debt, you are keeping track of your loans. Refactoring in this sense is nothing more than finding those areas in your application and working in what needs to be done. It's easy, which is why you need to follow that golden rule. The huge advantage here is that you can put estimates on it and schedule it into your project. This is really more like a budgeted technical debt payment, but it can still fit the refactoring label.
Another path to refactoring is to overcome your knowledge gap. If you wrote a program, you probably did it as well as you could — minus the gaps you know about, but the gaps you don't know about are where your best improvements lie. That's where true refactoring comes in.
I was talking about this the other day with subversively fixing technical debt: reading a book is the best time to come up with new ideas. I guess it's obvious what books I read. The design patterns book was especially great for this. Reading along to tech books sparks all kinds of new ideas. More often, they are unrelated to the content I am reading, not always.
Once you learn what your gap is, and you visualize how to fix it, there is only a matter of time before you get to see it through. This process is why I believe that if you want to have refactoring improvements in your code, (1) you have to be learning, and (2) they almost always come organically.
These organic enhancements like to start deep down in my thinking. Often I read something that produces a small shift in what a good program should look like. Eventually that idea turns into something I can do within my application, like introduce a new kind of object in just the right spot, break a form down into reusable parts, or develop a useful independent API that makes everything feel better. One day I eventually work up a physical understanding of the code that needs to change. I introduce the modification in a safe development branch, then I see if it fits. It usually does, but if not, I roll it back, no damage done.
The last kind of refactoring is incidental refactoring. I do this all the time.
Often while working one programming task, I find ways to enhance things that we never knew needed enhancements. These tend to be little things. Whenever I am in one area of an application I take ownership in, I look around to see if there is anything else I can improve.
Last Friday, while working on one feature, I noticed a block element that needed some extra margin spacing. A tiny refactoring that people won't notice, but will make a difference to the overall feeling of quality. Later, while removing some inline javascript, I found some unused code which led to an entire unused feature. That allowed me to delete a template, some view wiring and a controller. Less code means less to maintain. All that, and I just stumbled onto it.
Incidental refactoring is the best. It keeps a system fresh, it fixes those little bugs and near-bugs, it is the driving force to cleaning up ugly code, and it makes customers happy.
Incidental refactoring does not happen all the time. There is a single way that I know to produce it, and that way is ownership. You don't plant a tree in front of someone else's house unless they ask you to. You probably wouldn't rewrite a funny loop in a program you have just been introduced to unless you were tasked with it (although I have met a few brazen enough). When you have ownership of an application, you check in capitalizations and misspelled variables. Ownership means caring because the application's customers are your customers, the application's success is your success.
Refactoring is an ongoing process. You work at it and you figure something else out, you think about it more and something new comes to mind. Refactoring is a process, not a task. It's a lifestyle not a goal.
(Discuss with Disqus!)
posted under category: Software Quality on April 11, 2011 by Nathan
I realize a lot of my technical debt blog writing has been all talk. That's fine, but boring. What actual, practical thing can you do now - today - that pays down your technical debt?
(By the way, I'm talking about this stuff at CF.Objective() 2011, May 12-14 in Minneapolis. It's a month away so right now is the time to book your tickets. Come meet me and see my presentation Holistic Program Quality and Technical Debt!)
Number one, most important and easiest win - make your code readable. It's debatable if ugly code is actually any kind of technical debt. You didn't take out a loan to not indent a javascript file. You just had a sloppy coder who somehow learned to do it wrong. On the other hand, if technical debt is the gap between bad and good, you can put it in the debt pile. The great news is that you can make it readable as you go, and you can even automate code formatting. Easy win.
Going deeper into code readability, you can take it beyond tabs and line breaks. Commenting and naming are as important. Comment strategies can vary per team, but decide on a preference. Components, functions, files and variables should all have obvious names, not too short, always consistent. Again, standardize it with the team. You can alleviate almost all of the stress of working with a complex system simply by making the code readable.
 I hate to say this. It's 2011, I shouldn't have to. If you don't have source control, you have done yourself a ginormous disservice. If you are working on your own, you will love what a source control system will do for you. If you work on a team without it, you are handicapping every aspect of the team's ability. If your boss tells you "no," tell your boss "yes."
I hate to say this. It's 2011, I shouldn't have to. If you don't have source control, you have done yourself a ginormous disservice. If you are working on your own, you will love what a source control system will do for you. If you work on a team without it, you are handicapping every aspect of the team's ability. If your boss tells you "no," tell your boss "yes."
The next practical thing is to make a build process. You do this because when you document a process, everyone can know how it works, and when you automate a process, you make it work right every time. A build process documents and automates at the same time - big and instant win for quality. You also do this so that you can add unit testing, then eventually continuous integration. I like Ant for my build processes; the great community support makes it worthwhile. Start it off simple and stick to it. There are ways to sell Ant to the team above the intellectual reasons, like the jsMin task that compresses all your javascript when you produce a build. Fancy!
Beyond this lies the territory of refactoring, which encompasses everything larger than changing variable names and line breaks. I'm talking about practical refactoring next time. Stay tuned.
(Discuss with Disqus!)
posted under category: Software Quality on April 9, 2011 by Nathan
I have been talking about my friend, who was in a technical-debt-pickle when he called me. Something else he mentioned over the phone was that the owners of his giant application were not keen on paying for anything but features. It's not surprising.
In an agile project, work is done in sprints 1-3 weeks in length. Teams set goals for features they can accomplish in that time. When application customers hear about a refactoring sprint, it goes over like a lead balloon. "You want to work for 2 weeks and not add features?" Like Oracle and open source, they just don't get it.
So what do you do when you can't get a budget for fixing the last decade of technical debt build-up?
I gave him my best advice, and some of my points leaned toward subverting the wishes of uninformed management and customers. Without putting your job in jeopardy, I think this is something you have to do sometimes. But how do you do it? How do you pay down some of the technical debt principal when managers say no?
First, you need to have the technical debt conversation with the customers & owners. Help them realize that by allowing this debt to live on, they are perpetrating higher interest payments in IT man hours. No sane management group would deny you the time you need, however, I know that a lot of companies are run by the most insane people.
Shot down or passed over from there, you have to pad estimates. You have been estimating high anyways because of those technical debt interest payments where it takes half of your time trying not to break other modules, finding the right files to copy and paste, or trying to remember how to use the terrible API left by some former employee. Pad higher and take that extra time to fix some of the bigger problems.
I find that, when I get myself fully in to a program, where I can feel it breathe, I start to dream about it. It's is a good thing. All my best system thinking tends to happen while I'm reading a book. Offline, I discover the pattern and identify new objects that will help me jump that next hurdle. At work the next day, I merely have to type what I envisioned.
Refactoring doesn't take a lot of time, it takes better thinking. A little padding and some daydreams will get you there.
You may be able to add this padding to each release cycle, agile or not. Call it unit testing. Call it the software release time, call it the cycle preparation time, call it quality insurance. No reason to lie about it being there. Also, no reason to share the gritty details of what's being done.
With limited refactoring time, it's ok if a refactor project is stalled halfway through. When I leave one and pick it up again, I find that I have newer, better ideas.
Going back to the people you report to, I would point out my review of my friend Terrence Ryan's book Driving Technical Change, which really seems to fit the bill here.
The final way to subvert the authority for the betterment of all, and goes along with the golden rule of technical debt (keep it visible!), is to bring it up, often. It's easy to ignore a dog waiting patiently by the door, but when it keeps yapping, you'll want to let it out. It's easy to say no to some engineers who want to run an expensive project, but if they just won't shut up about it, it becomes easier to say yes. Once, my team begged the CEO of our small software company to rewrite an app. Then we begged some more. Then we begged some more. We pointed out problems, we started to shout it from the cube-top, and eventually, he gave in. It works.
I don't think this list is exhaustive by any means. Does anyone want to share their experience or ideas?
(Discuss with Disqus!)
posted under category: Software Quality on April 2, 2011 by Nathan
So I was telling this story about my friend, but I was distracted by the thought of avoiding technical debt, or actually how you shouldn't. Then I completely lost focus and talked about how technical debt isn't really the bad guy; fancy cars are.
Back to the story though. My friend was telling me about his situation, and his application, but more than that, I began to feel something coming through the phone that I didn't expect. It's the change in voice someone begins to make when they are up to their shoulders in tar and they aren't sure how much longer they can hold out. I hoped I could help him.
My friend told me about this monolithic application, a company staple, the most important program in their world. It did everything for everyone. No customer was ever declined. No marketing directive was ever shot down. No timeline was ever exceeded.
Guess what comes out of that kind of meat grinder?
Dozens of developers piling feature upon feature over an old site with tight deadlines and owners who don't understand programming, delivers spaghetti almost every time. Maybe even mashed potatoes, if there is such a thing in programming terms. This is an incubator for technical debt.
So, true to my style, I unloaded everything I could think of about technical debt, like a verbal shotgun. It was 8 months of technical debt knowledge dropped into 3 minutes of monologue. Here are the big takeaways I tried to leave him with:
First, understand technical debt. You are drowning in technical debt interest payments.
Technical debt may be the problem, but more important, technical debt is the conversation. The conversation flows up to your boss and their boss. This conversation is what can bring change back down to you.
You have to refactor. The longer you go, the more you have to do it and the bigger it has to be.
If you can't get time to refactor, you have to take that time. It is part of your job, it has to be. I'll talk more about that later.
Last on this list, remember the golden rule of technical debt: make it visible. Write it where you can see it.
It takes a champion to do what my friend needs to do. I hope he can do it.
(Discuss with Disqus!)
posted under category: AZCFUG on April 1, 2011 by Nathan
If you know me, you know I've been working on bringing more Adobe user groups to the Phoenix area and the rest of Arizona. Now that April is here, I can announce we are bringing in a bunch of them, all under the name Phoenix Adobe Groups, or PhAGs for short.
The Phoenix ColdFusion User Group (AZCFUG) will now go by the name of The ColdFusion Phoenix Adobe Group, or ColdFusion PhAG for short.
The AZFPUG is now Flash PhAG. If you are into Flash, you can join the rest of the Flash PhAGs once a month.
We will have a Photoshop PhAG group, Illustrator PhAG group, and on and on.
Also for groups outside of The Phoenix area, we want these under the same umbrella, so we are setting up Phoenix Adobe Groups - Group Out of Town, or PhAGGOT for short.
Yes, that means you can be a Premiere PhAGGOT in Tucson and an Acrobat PhAGGOT in Flagstaff! I'm excited to see where this new path will take us! I'll post more about this exciting step soon!
And finally, I feel compelled to say that I'm really, really sorry for this. Readers, please don't be offended by my extremely tasteless joke, we've all been called names, and Adobe, please don't sue me; it's April 1st after all.
(Discuss with Disqus!)
posted under category: Software Quality on March 30, 2011 by Nathan
So I was trying to tell the story of my friend who called me up a few weeks back. I got distracted by the question of should you even try to avoid technical debt. Like I said, he has a lot of technical debt.
Remember that technical debt is a way of describing certain problems in programming.
See, there I get stuck on another question: Is technical debt even bad? Is it really just problems? I mean, it is, right? It represents a hole in our program that needs to be filled. The truth is, technical debt isn't the problem, your application is the problem. Technical debt is just a metaphor.
Of course no metaphor would be so damaging if it were only a figure of speech. The phrase "technical debt" is actually very valuable. The real strength lies in its ability to cross boundaries, into management and ownership and finance.
Back in the land of nerds where I dwell, where technical debt has a face, it describes a gap, not necessarily a problem. It's the distance between a perfect application and an app that basically mostly sort of kind of works. Debt is the effort that will get me where I want to be.
My first car was a 1989 Geo Metro. Stick with me here.
I wanted a Lamborghini. I got a Metro. The Metro got me across town, and those 3 cylinders had to work overtime, but there was a noticeable gap between my Metro and the V12 I was hoping for.
Will I ever get that Lamborghini? I don't want to make the effort to come up with those payments, and I don't really need to go 0-60 in 3 seconds - I can't imagine what good that would do.
Will I ever get my application perfected? I don't want to put in the untold hours and make the sacrifice to remove every ounce of debt from my system, and it's ok if there's room for improvement - I can't imagine not having a little room.
Maybe the real goal should be something in the middle, where it's affordable and has enough cup holders. Every application is different, and every working environment is different, but almost none of us are going to get that Lamborghini. My friends, make your applications a Camry or an Explorer. Something that's nice but not impossible.
I'll try to pick up the conversation with my friend next time.
(Discuss with Disqus!)
posted under category: AZCFUG on March 30, 2011 by Nathan
Justin Scott left some comments for my book report on Object-Oriented Programming In ColdFusion, and I think the topic deserves a response. Justin writes:
I suppose I prefer to know the reasoning behind things like the "variables.instance" structure. I see it over and over again in CF OO discussions, but never a clear statement of the reason behind doing it that way, yet everyone seems to follow the pattern. I've not seen anything similar in any other OO reading about other languages, so it seems a little odd.
I, too, have seen this pattern in ColdFusion Components (CFCs). I can't find its point of origin, probably this blog from 2008 by Ben Nadel, but I will try to explain the thought behind it.
To start, I'll say that this is a ColdFusion & CFML specific design pattern. I think the reason it is strictly CF is because of the way object composition works, with regards to the dynamic nature, and how public and private members relate to their objects.
The short reason to why variables.instance is a pattern at all is that it draws the segregating line between the implementation and execution of an object. The implementation is what is written into your application, but during the execution, your object receives its dynamic data that makes an object unique. It is saying "this instance of this CFC has these instance variables." The variables.instance pattern keeps all of the execution details in one place.
Other than the potential feeling of correctness, this segregation pattern has another benefit, a way to set or get the instance variables as a whole without danger of overrunning or exposing the implementation details of an object. For example, if you have a struct that comes from an HTML form or a database, you can set the object's execution details in one fell swoop. Also for debugging, I find it helpful to be able to dump the execution details without the often voluminous implementation details (sometimes dozens of functions and other objects).
(Discuss with Disqus!)
posted under category: General on March 28, 2011 by Nathan
The last book in this mini-series of book reviews (my wife laughs when I call it a book report), is the Pragmatic Programmer's book Driving Technical Change by Terrence Ryan. I know Terry as the Adobe evangelist for ColdFusion, so as a user group manager, we talk some.
Driving Technical Change is an interesting book because it's essentially a people-skills book for nerds. As I read through and discussed it with my aforementioned better half, it became evident that the basic strategies outlined in this book are something that she does every day, almost without thinking. It's a great thing to do, just not something that would have ever occurred to me.
The format is simple. You get to know a person, figure out what kind of social dysfunction they have toward you, then treat them in a way where they get what they want while you succeed with your agenda. The book is actually like a social reference for people who get in the way of technical progress. I put my copy on my shelf at work because that's where I run into these people.
Overall I liked it, on the immediate side because I could vouyeristically classify my co-workers (past and present), and on the long-term side it will be an ally for helping to share my technical position at my day job. See, I work at a big company, 160,000 or so employees. My technical agenda tends to be advocating my programming platform of choice (plus other favorite complimentary technologies as mentioned in the book) as well as my own application that I am trying to roll across the enterprise. Not everyone is as receptive as they should be, so this book is a practical perfect win.
It's an eye opener and a nice read. It went by pretty quickly, too, which means it didn't sit around a long time as big books seem to intimidate me. You learn more about the book at the publisher's site, and pick it up at Amazon for about $22 at today's price.
(Discuss with Disqus!)
posted under category: General on March 21, 2011 by Nathan
I am finally up to books that are new in the past few months! This is Matt Gifford's new book Object-Oriented Programming in ColdFusion. I know Matt, he's a great person, and that alone is reason enough for me to pick up his book. Problem solved. I recommend it. End of discussion.
But, who do I recommend it to?
Object-Oriented Programming in ColdFusion starts off with the lighter stuff, CFML tags and concepts that enable object-oriented development, but then includes enough of the gritty details so you don't hang yourself as soon you realize how much rope you've been given. It is very commendable how much of the important facets of CFC development Gifford fits into such a quick and entertaining first pair of chapters.
After the basics and theoreticals come the practical use. I love the way this book shows how easy it is to gain an advantage using OOP concepts. Real life discussion and demonstration of Beans, DAOs, Gateways and Services to complete the journey.
This book is very practical. It move straight from book to brain to program in a way that most will be able to follow and with a formula that will bring you near-instant success.
If you do ColdFusion development and want to know why there is all this fuss about object-oriented programming, you need this book! If you have some OOP knowledge and wanted to translate it to a real program, get it. If you are struggling with the right way to design your objects, this could be your key to success. Also, if you've been doing OOP for a while and want to know if you are doing it right, this is how you find out.
On the other hand, if you are one of the elite few hackers that invent new names for types of classes because they haven't been invented yet, maybe you don't need it. If you are an OO purist who hates to see when someone uses inheritance over composition, you may not be helping yourself by reading through.
Over all, I hope that this book makes it into every store shelf that holds a copy of any ColdFusion book. The information here is so useful, so helpful, so good, I wish everyone would follow Matt's recipes for successful object-oriented application development - the world of CFML would be a different place. Applications would all make sense. All of our concerns would be separated. All of our knowledge would be well encapsulated in our models. Simplicity would reign. Think of the children! [maybe I'm going too far with that last one... how about this:] Think of me! I don't want to maintain another awful CFML app. Buy this book already! That's my plea. Thank you.
You can learn more about it at the publisher's site, or you can pick it up at Amazon for about $35 today.
Finally, if you want my copy, I plan to give it away at the AZCFUG meeting this Wednesday (March 23). I'm a polite reader and it's in almost perfect condition. Show up if you want it.
(Discuss with Disqus!)
posted under category: General on March 20, 2011 by Nathan
Another book I finished on my path to even getting to the books I scored over the holidays was JavaScript: The Good Parts. Let's see, how can I describe a book like this? Maybe like so: this book should be required reading for web developers before ever touching a script tag or js file. Of course we know the entire Javascript domain is riddled with bad code and bad parts, which is why a book like this is necessary.
JavaScript: The Good Parts is the ultimate Douglas Crockford book that shows this man's mastery of the JavaScript language. I've seen him speak a number of times thanks to the Yahoo Developer Network's YUI Theater. Crockford knows his stuff, it's impressive, and to have it all in text makes this book a real treasure.
The book takes a walk through JavaScript as a language, how to use the best features, the best way. It makes our old friend (or enemy!) JS really feel like something that wasn't hacked together in the Netscape basement over a decade ago (even though it basically was). A lot of attention is given to object & function composition, as it is a tricky subject especially in Javascript and something you need to figure out before you get too deep.
Crockford has some amazing quotes, too. Here's one from my favorite chapter, Chapter 9: Style, on the subject of how we format our written code.
JavaScript allows variables to be declared after they are used. That feels like a mistake to me, and I don't want to write programs that look like mistakes. I want my mistakes to stand out.
A word of warning, this book is for the true hackers. If you are getting into programming for the first time, don't even try it. If you are still working on the mouseovers for your first web site, this book won't do you any good. If you can't see where the DOM ends and the Javascript language begins, maybe practice up a bit. This book is about programming, not about web pages.
I read the book through Safari Books Online via the Safari browser on my iPhone. The good part was that it didn't log me out even once over the course of the 5 months I had the tab open (so it took me a while, did I mention I have kids?), and the mobile formatted site is great. The bad part was that every time I re-visit it after a few hours, Safari reloads the page; I have to wait for all the assets to download before I can continue. They need an app for that in a bad way.
Again, it's an O'Reilly book, so you may be able to score a copy from your local user group in trade for a publicly written review like this. If you like the sound of it, you can pick up JavaScript: The Good Parts from the publisher's site or from Amazon, a steal at about $17 today.
(Discuss with Disqus!)
posted under category: General on March 19, 2011 by Nathan
I've had the great pleasure of taking extra time to read this year. I had a few books given to me at Christmas, so I've been polishing off as many books from last year as I could, in order to get to this year's books. The First victim on the list was Head First Design Patterns.
I'm a huge fan of the Head First series. The first moment I saw Head First Java at my local book store, I bought it. The helpful, irreverent, comical style of the Head First series was a great change from technical books I had seen before. I sped through it, did all the puzzles, and learned a load of Java. I loved it. Not long after, I went through Head First Servlets and JSP and Head First EJB, both benefits to my web development brain, but because I don't do servlets, JSP or EJB, it was really more theoretical. I decided to bring it back into the realm of something I could actually use.
Head First Design Patterns uses the same tone, the same kinds of jokes, the same repetitous learning style that works so well, and it covers a range of design patterns as implemented in Java. Because Java is so similar to CFML, the translation to my world was easy. Also, it's not so code heavy that you need deep knowledge of Java.
The book talks through common problems we face as programmers, and the most common strategies we can use to solve them. The majority of the book is talk about these patterns - the strategy pattern, the observer pattern, the factory pattern, and other important blueprints you should know about.
One of the strange things for me was that I had already implemented a lot of these concepts. I was doing a lot of things right before I knew the name my pattern goes by. The rest of the time reading, I spent thinking about how I was doing it wrong. It opened a lot of doors that I otherwise would not have known about.
If you know a little about object oriented design patterns, or you always wanted to, I recommend this book. If you are trying to get into Object-Oriented Programming but haven't figured out how to make your objects smarter, this could be your savior. It's smart without making you feel bad. It's hard concepts boiled down to casual conversation.
Another cool thing, the book comes with a giant design patterns poster. I hang it right next to my desk and look to it when I need inspiration working on my object-oriented designs.
If you like the sound of Head First Design Patterns, it is available from O'Reilly, or where I bought it, on Amazon (down around $25 when I wrote this).
This being an O'Reilly book, you may be able to get a free review copy through your local user group. The catch is you have to type and post a review of your own like this one. Check with your user group manager.
Next up is Javascript: The Good Parts, finished just this last week.
(Discuss with Disqus!)
posted under category: Software Quality on March 17, 2011 by Nathan
The title of this post pretty much speaks for itself. Dave interviewed me for my upcoming CF.Objective() presentation in May. If you were wondering what "Holistic Program Quality and Technical Debt" is all about, this is an easy way to find out.
You can listen to the interview online - my interview starts around 59:40 and goes through the end of the show (about 24 minutes).
Of course, if you are into CF and programming, you should subscribe to the whole thing and listen regularly.
(Discuss with Disqus!)
posted under category: Software Quality on February 16, 2011 by Nathan
I had a phone call a couple weeks ago with a good friend who was chest-high in technical debt. I was thinking of writing about how to avoid technical debt, but instead I found myself questioning if you should avoid technical debt.
Oh, that may not be a familiar term. I wrote about it last year, but the basics are like this: technical debt is a way of explaining how some problems in software development have a serious monetary drawback. Like any debt, it's usually something you take on by a couple of decisions, and if you're not careful, you end up bankrupt. Most money terms apply here, all puns are usually intended.
So the question comes to me, should we even avoid technical debt? Is it strange that the answer is a definite "No?"
Backing up, we need to really define technical debt. That takes us to the discussion between Robert "Uncle Bob" Martin and Martin Fowler. Uncle Bob says A mess is not a technical debt and Martin Fowler rebuttes with the technical debt quadrant. I think that Mr. Fowler has it right, especially when he reminds us that it's a metaphor, and it applies to both intentional and unintentional debtors.
When I realized that technical debt is just a metaphor, it becomes obvious that it isn't a villain. You can choose to take on technical debt. In fact, many of us do it, but maybe we don't realize it. We do it when we cut corners. We do it when we make our navigation static even though we know it should have been dynamic. We do it when the budget gets in the way of our architecture. We do it when we let our customers or managers push us around about adding features and we don't push back on refactoring. We do it when we know we'll lose a job if we bid too high. Sometimes it's just necessary. Either we take on technical debt, or we feed our kids ramen for a month.
Avoiding all technical debt is not an option. Reducing the amount you take on can be done by refactoring as you go, but sooner or later you will have to do it. When that time comes, don't shy away! Cut that corner! Make the customer happy! Feed your family! Just make sure you follow the golden rule of technical debt:
Keep Your Technical Debt Visible
It should written on the whiteboard. It should be high priority in your bug tracker. It should come up in meetings often. It should be in your email signature. (Ok maybe not that last one.) If you keep it in sight, your management will hear and know about it. Your customers will know about it. It will stay near the top of the to-do list until it's fixed. As soon as you lose sight of it, everyone else will be eager to forget it. You will never be able to squeeze it in without a lot of pain. When you keep it visible, you will keep yourself sane.
(Discuss with Disqus!)
posted under category: Life Events on January 26, 2011 by Nathan
 I'm really excited about this!
I'm really excited about this!
I mean, if you know me, then me really excited is like me really not excited, except with more to say. But still, I'm really excited.
This is my first conference speaking gig, I have no idea what I'm getting myself into, but I'm plunging ahead. It will be great. I'm presenting on day 2 in the afternoon, the same talk I've given for some smaller groups over the past year: "Holistic Program Quality and Technical Debt." Yeah, that's really what it's called.
I just noticed the conference speakers page has my name on it, as well as the sessions page, and the schedule. Oh, and there's a whole page about my session.
If you can, please come watch the show. It will be amazing. Guaranteed.
(Discuss with Disqus!)
posted under category: AZCFUG on January 24, 2011 by Nathan
This is a quick note to tell you that the Phoenix area CFUG (ColdFusion User's Group) is happening this Wednesday. We are having a sort of show-and-tell, bring anything you think is worth seeing that has something to do with web application programming in some sense.
Alan mentioned his mapping project, and I think I might show off what Selenium can do for you. Honestly, though, it's just an excuse to get together, kick off the new year and have a good time.
It's this Wednesday, 6:30pm at the UAT building in Tempe, around Baseline & 48th St. Also, we'll have free pizza and drinks, so you're out of excuses.
(Discuss with Disqus!)




 I get it, finally. Not that I hadn’t seen FP before, not that I hadn’t had it explained before, not that I am going to start writing clojure today, but now, at least, I get it. Here’s the short answer. The strength in functional programming comes down to map and reduce, and to having very limited side effects except for transforming the data - this explains why it’s great for testing, for thread safety and thus parallelization. Sean is always great to listen to, and it’s usually about something cutting-edge, pushing us over the cliff so we can try our wings. As a bonus, we also had an interesting discussion about closures versus anonymous functions (hint: it’s about context) that we got to continue at lunch.
I get it, finally. Not that I hadn’t seen FP before, not that I hadn’t had it explained before, not that I am going to start writing clojure today, but now, at least, I get it. Here’s the short answer. The strength in functional programming comes down to map and reduce, and to having very limited side effects except for transforming the data - this explains why it’s great for testing, for thread safety and thus parallelization. Sean is always great to listen to, and it’s usually about something cutting-edge, pushing us over the cliff so we can try our wings. As a bonus, we also had an interesting discussion about closures versus anonymous functions (hint: it’s about context) that we got to continue at lunch.















 I hate to say this. It's 2011, I shouldn't have to. If you don't have source control, you have done yourself a ginormous disservice. If you are working on your own, you will love what a source control system will do for you. If you work on a team without it, you are handicapping every aspect of the team's ability. If your boss tells you "no," tell your boss "yes."
I hate to say this. It's 2011, I shouldn't have to. If you don't have source control, you have done yourself a ginormous disservice. If you are working on your own, you will love what a source control system will do for you. If you work on a team without it, you are handicapping every aspect of the team's ability. If your boss tells you "no," tell your boss "yes." I'm really excited about this!
I'm really excited about this!